the app that makes college life easier.
brief
Identify a problem that affects millions of people in the world, and come up with a radical solution to combat those issues.
team
Lenora Fernandes
Mrinalini Vodela
Austin de Nijs
role
Product Owner
duration
10 WEEKS
JAN - MAR 2024
the problem
Thousands of college students across the U.S. struggle with their work-life balance, need practice with effective communication, and need to learn essential life skills.

our solution
Loop is a multi faceted application that hosts a student network to promote collaboration, assists with time management and provides lifestyle guidance for college students everywhere.

check out our vision video
The Process
01
Discover
Team Proposal
Problem Statement
Setting our goals
Determining our Audience
Concept Validation
Ideation
Value Proposition
02
Define
Product Definition
Competitor Analysis
Business Goals
User Research
Concept Validation
Personas
Functionality
Brand ID & UI Style Guide
03
Develop
Mid fidelity Wireframes
User Testing and Iteration
04
Deliver
Final Prototypes
Vision Video
Final Presentation
Process Book
Poster
Website
Lookbook
Executive Summary
research
phase 1: online surveys
200+ RESPONSES
insights
In our first survey, we were targeting creative students, and this is what we found.
Students are interested in mentorship and collaboration.
Students feel there is a lack of career guidance from their school.
Many creative students want to improve their skills regarding softwares, basics and networking skills.
In our second survey, we opened up our target audience to all college students and focused on understanding what they struggle with.
Time management
Work-life balance
Managing the workload
Financial struggles
Obtaining real-world experience
Networking
phase 2: cultural probes (50+ responses)
50+ RESPONSES
insights
We took time to stand in populated student areas to better understand how they currently manage their work.
Many students don’t use anything to manage their projects, but if they do its typically:
Google calendar
A physical planner
Notes app
At this point we locked in our idea for the app to be time-management based.
We asked what students would like to see in an app for time management.
We chose our color palette based on this user feedback
We also asked what methods students currently use for collaborating with their peers, and most of the answers were social media.
concept validation
Through our research we were able to identify some key pain points, which will be our primary points to tackle with Loop.
Time Management
Collaboration
Career Guidance
competitor analysis
how can we set ourselves apart?

Project Management with AI Assistance

Skill building through lessons

Creative platform for posting work

Collaborative project management
user personas
to get a more in depth idea of our user base.
Cameron, 21

EDUCATION
SENIOR
LOCATION
TAMPA
TECH LITERACY
HIGH
“Finding collaborators for my projects is a pain.”
Nicole, 19

EDUCATION
FRESHMAN
LOCATION
SAVANNAH
TECH LITERACY
MEDIUM
“It’s been hard finding my work-life balance since coming to college”
Alex, 22

EDUCATION
ALUMNI
LOCATION
ATLANTA
TECH LITERACY
HIGH
“It’s hard making connections post-graduation”
ideation + design
core features:
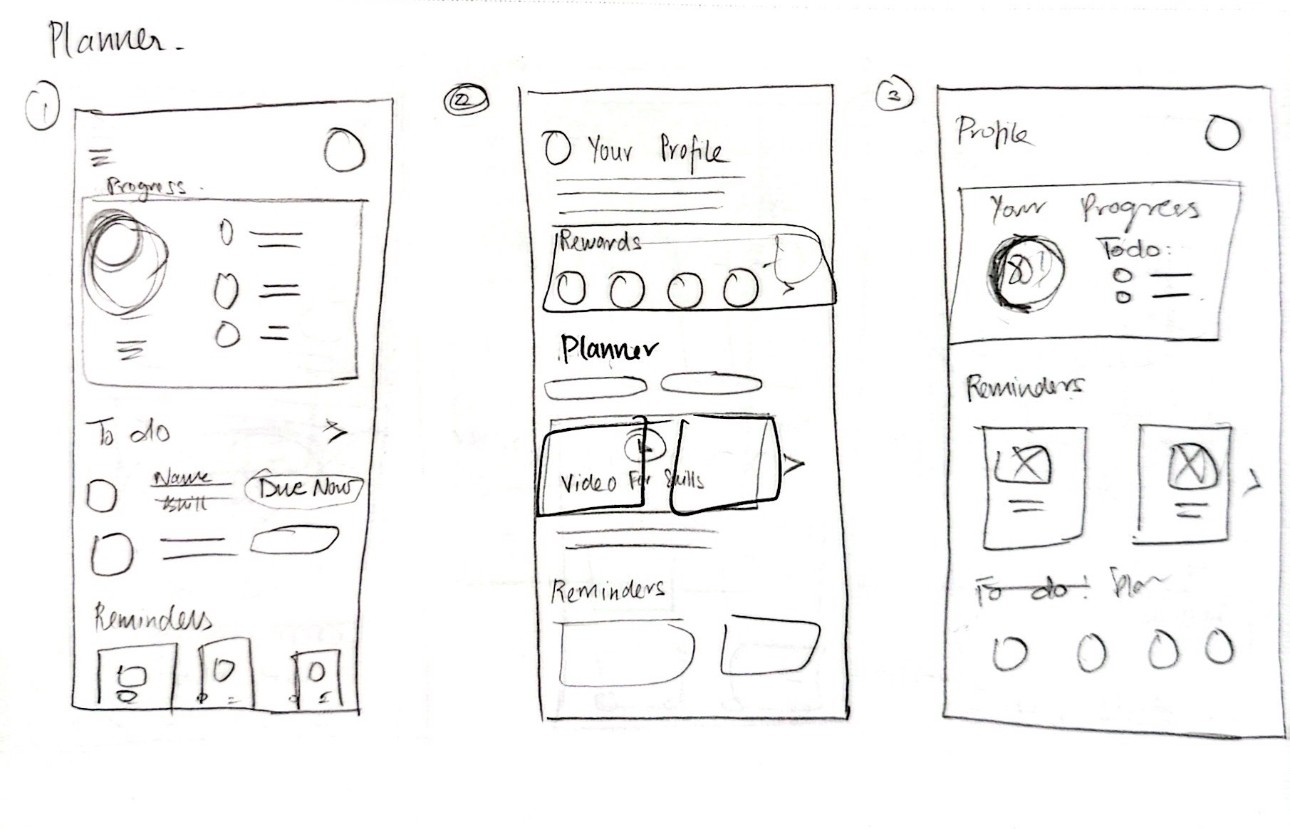
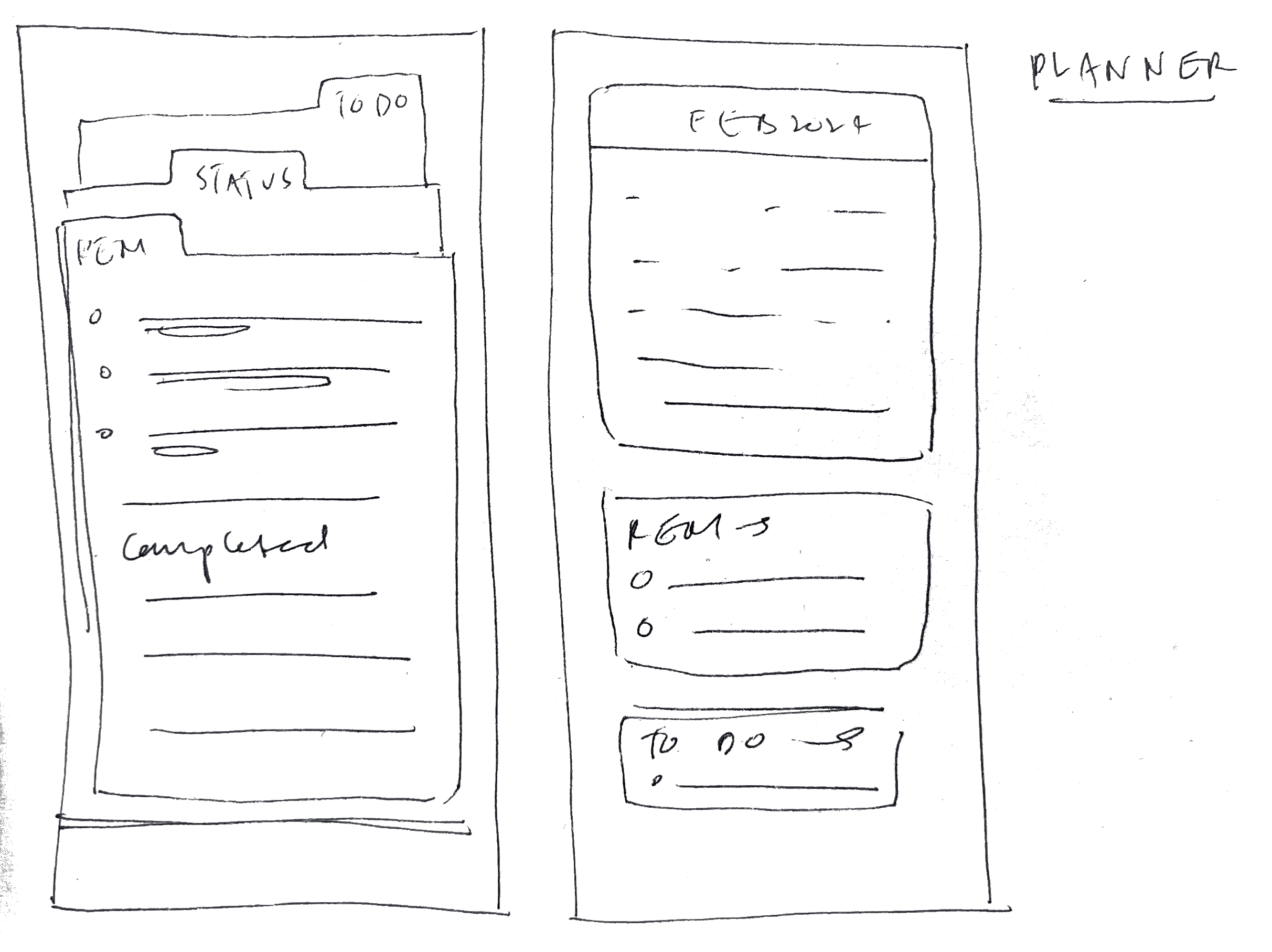
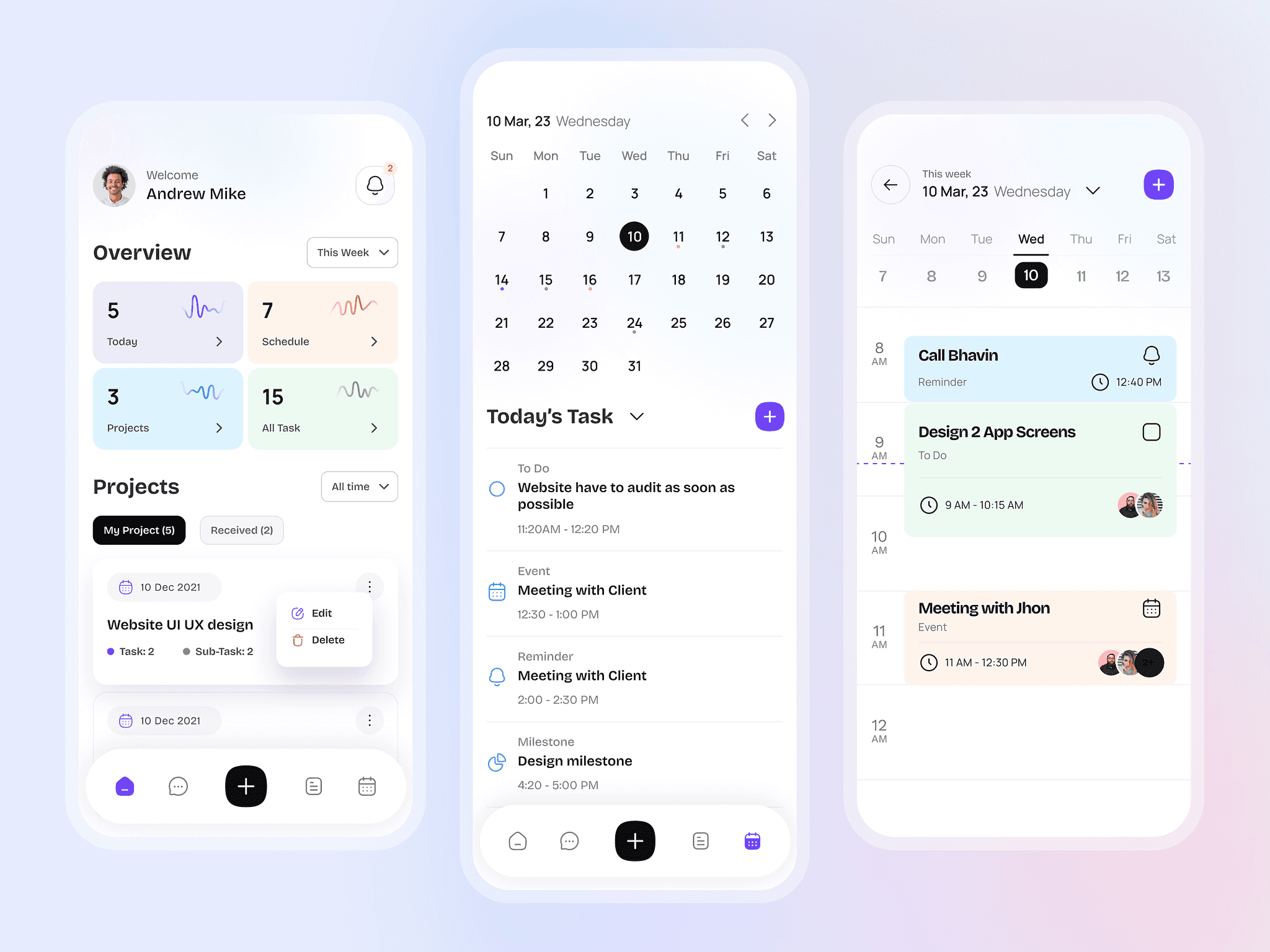
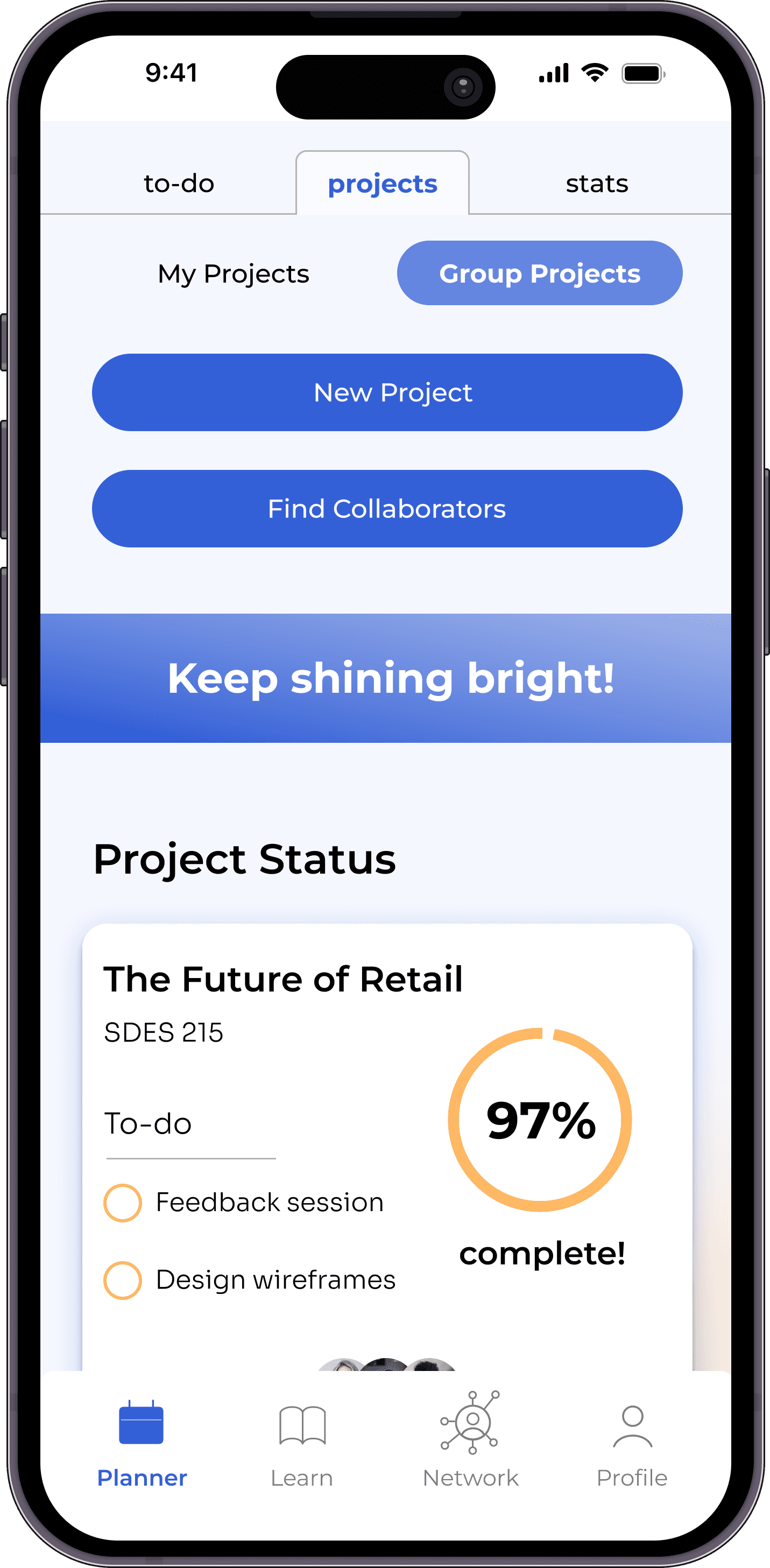
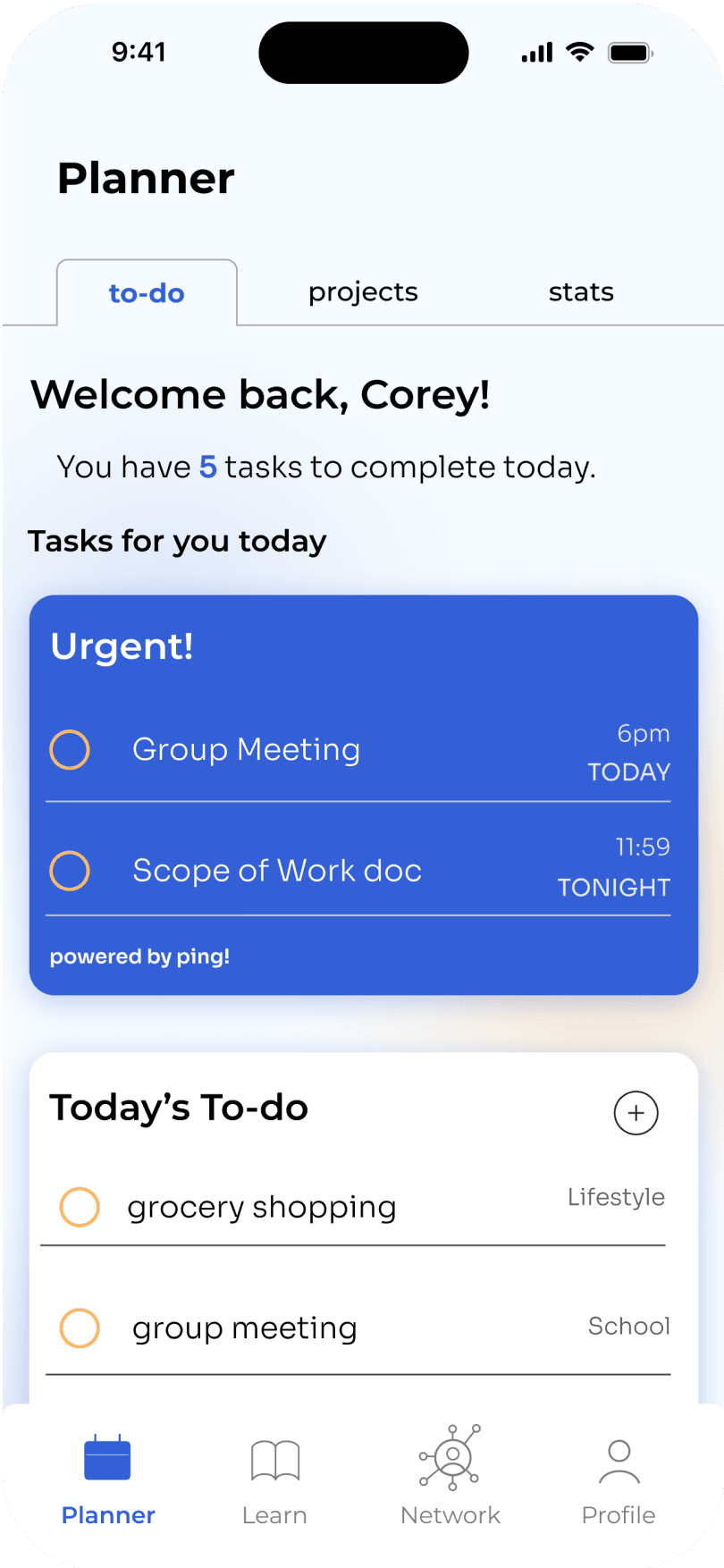
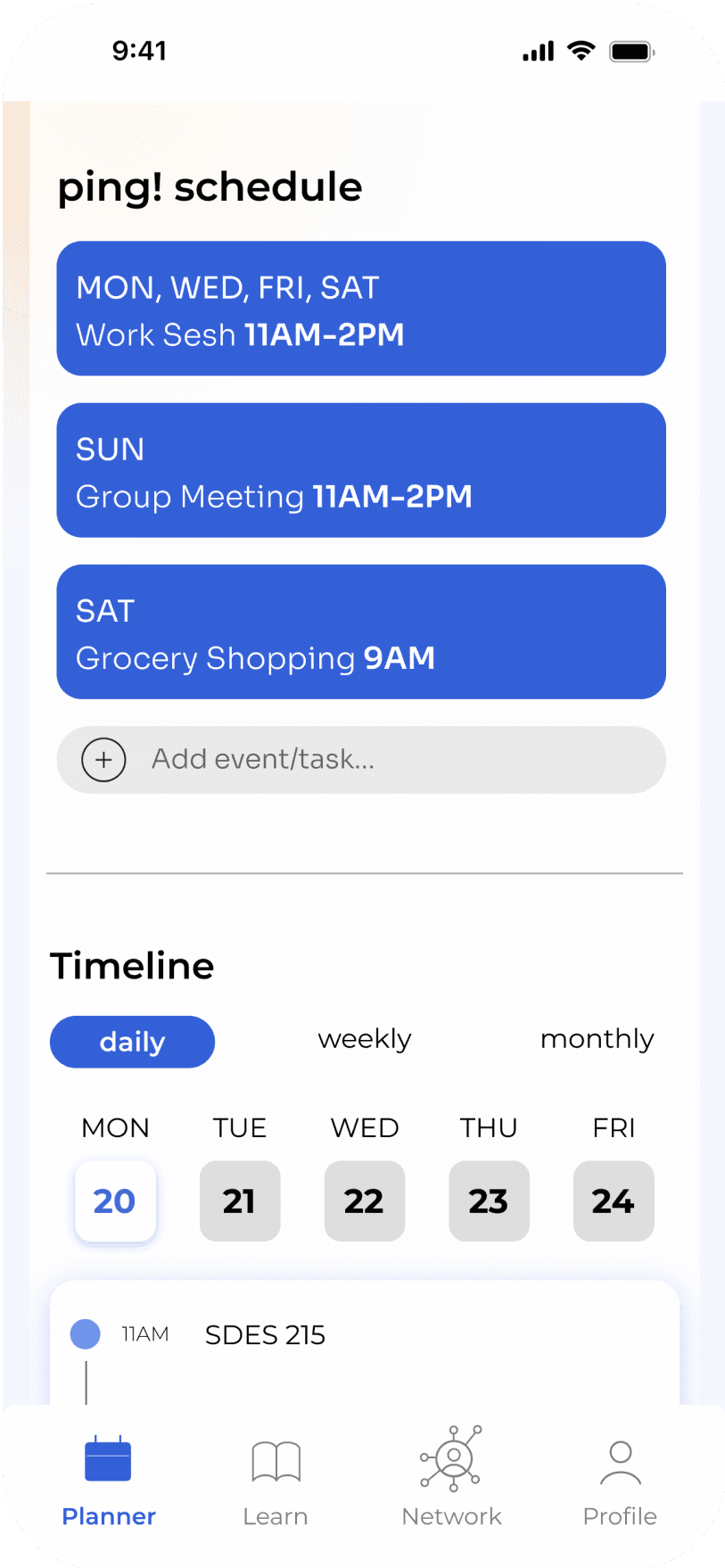
Planner
Organize your life and assignment schedule with ease.
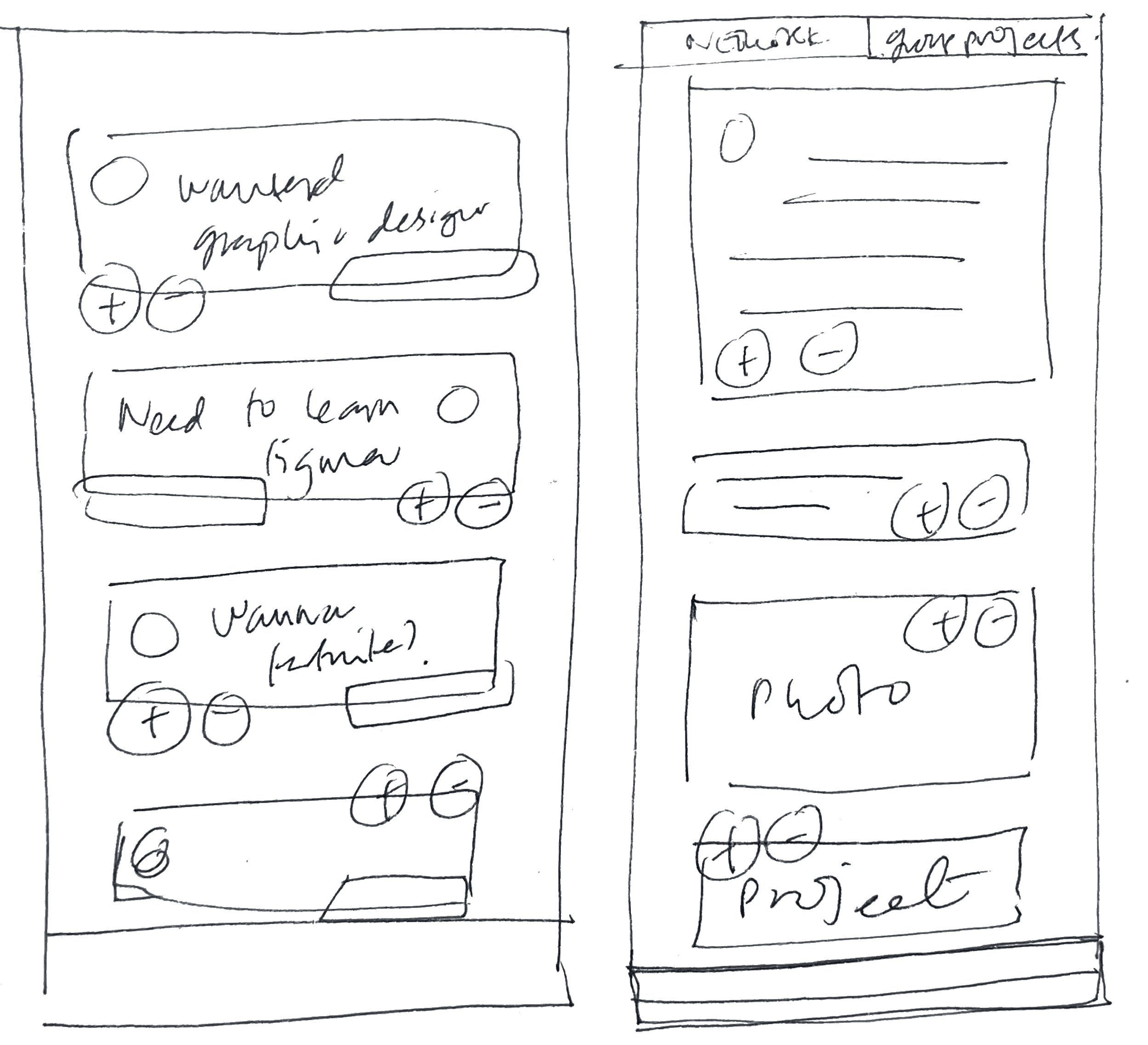
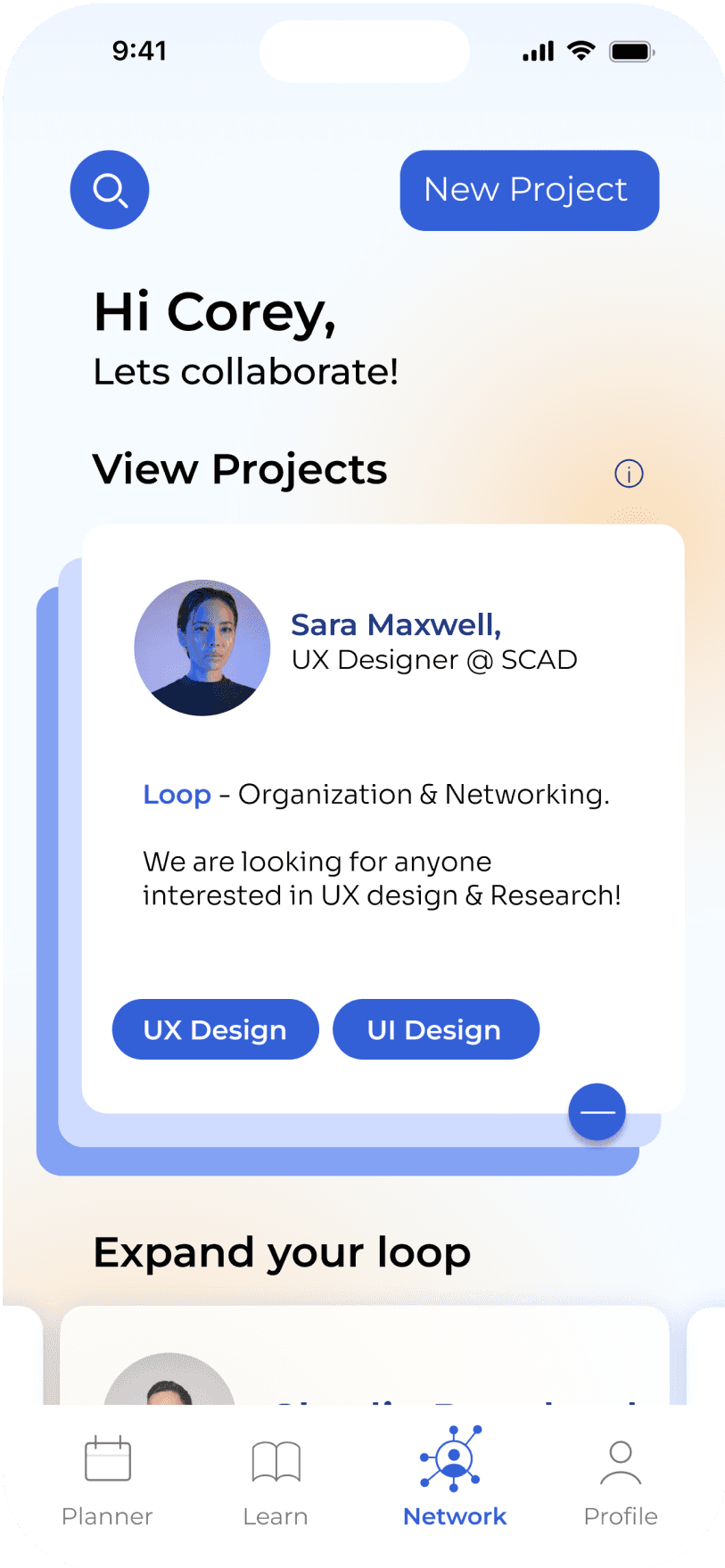
Network
Find and post group projects and work with students of all majors from across the country.
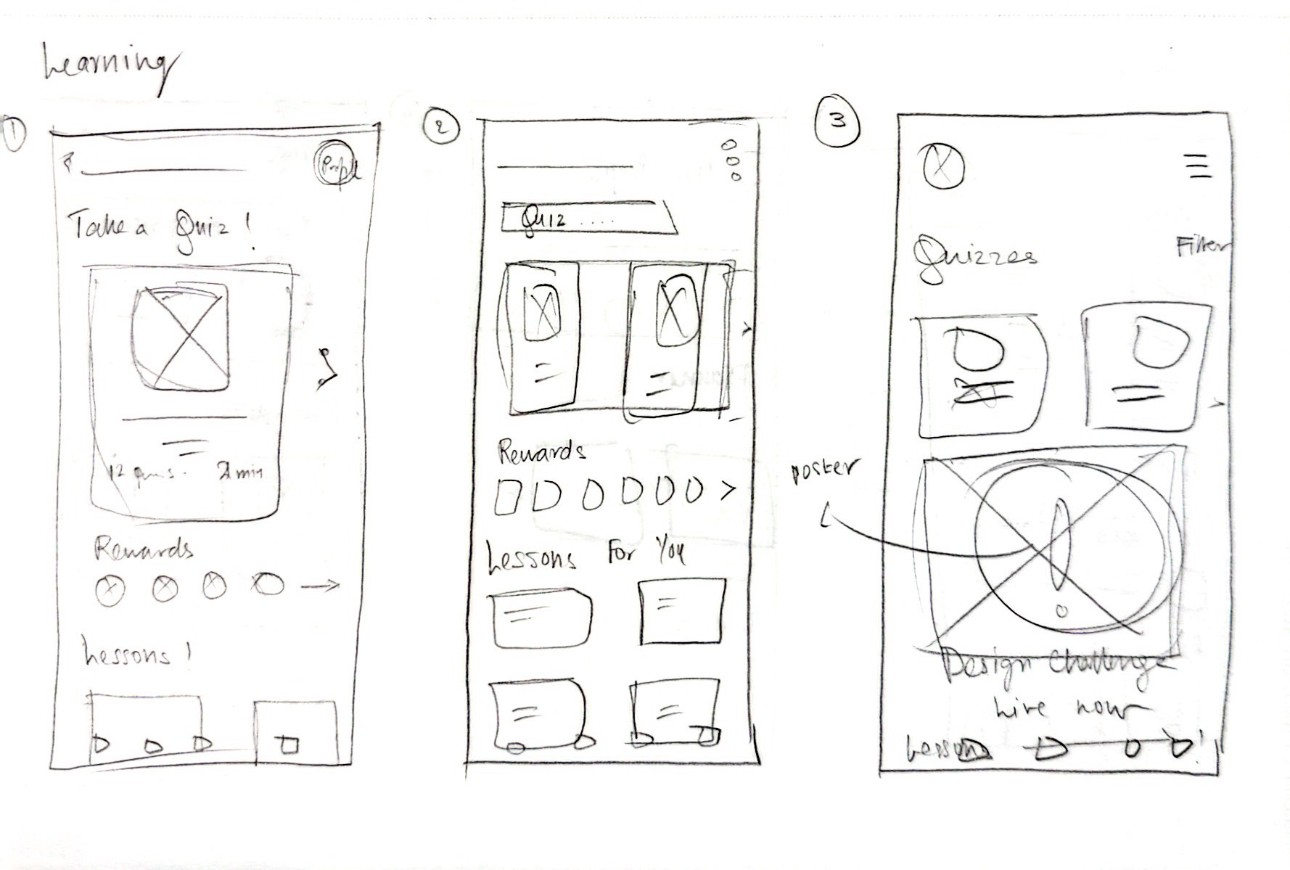
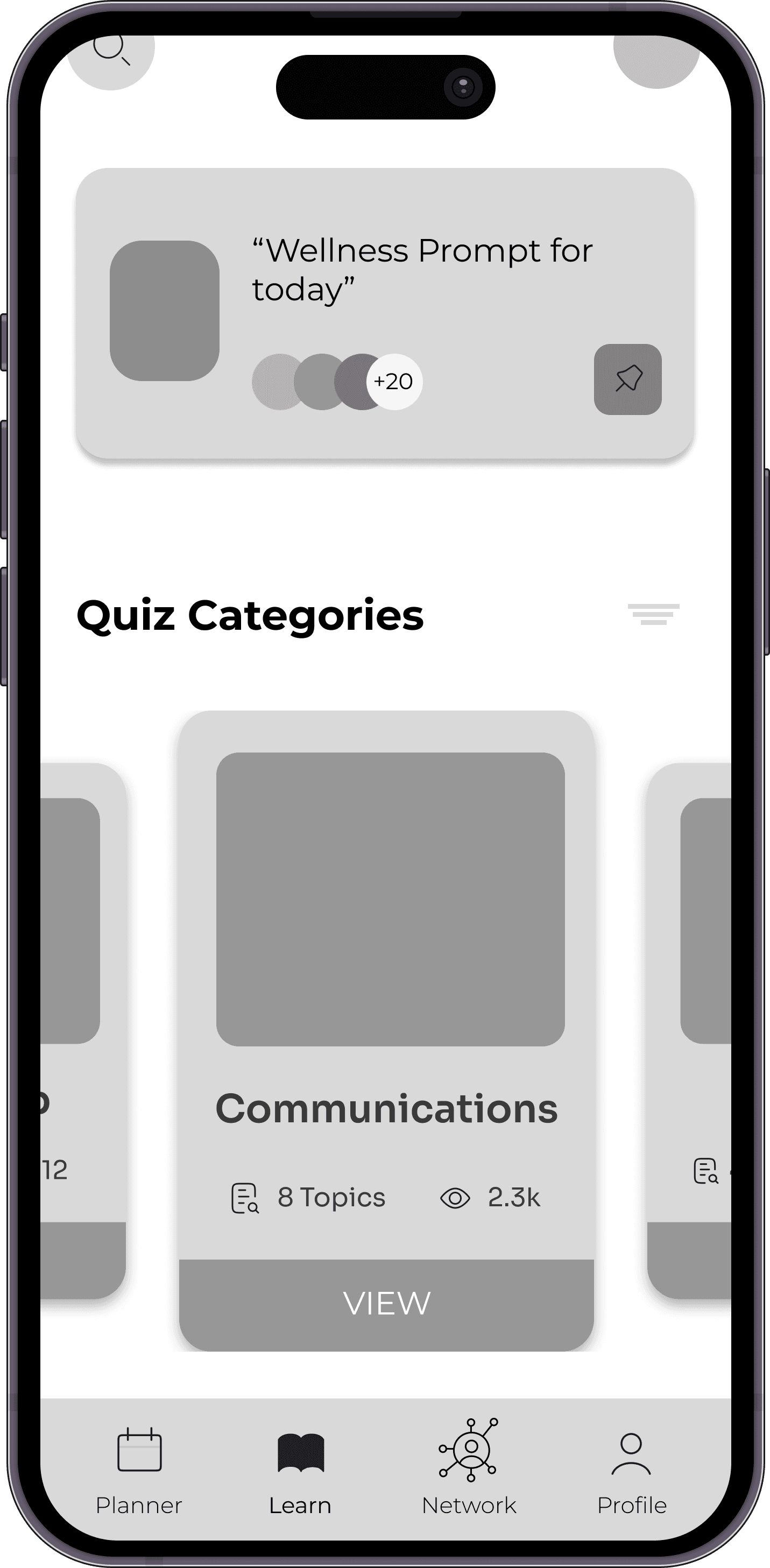
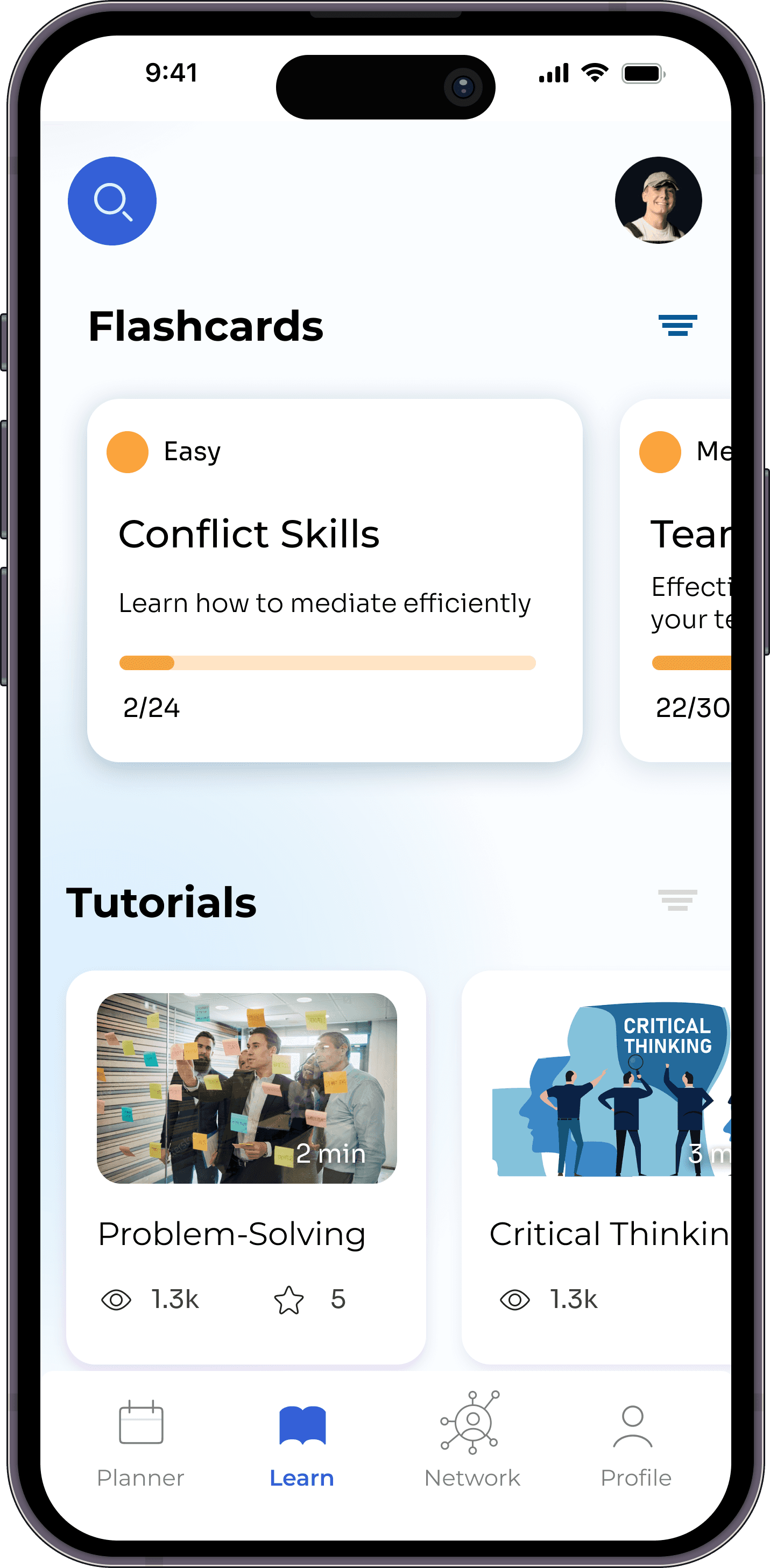
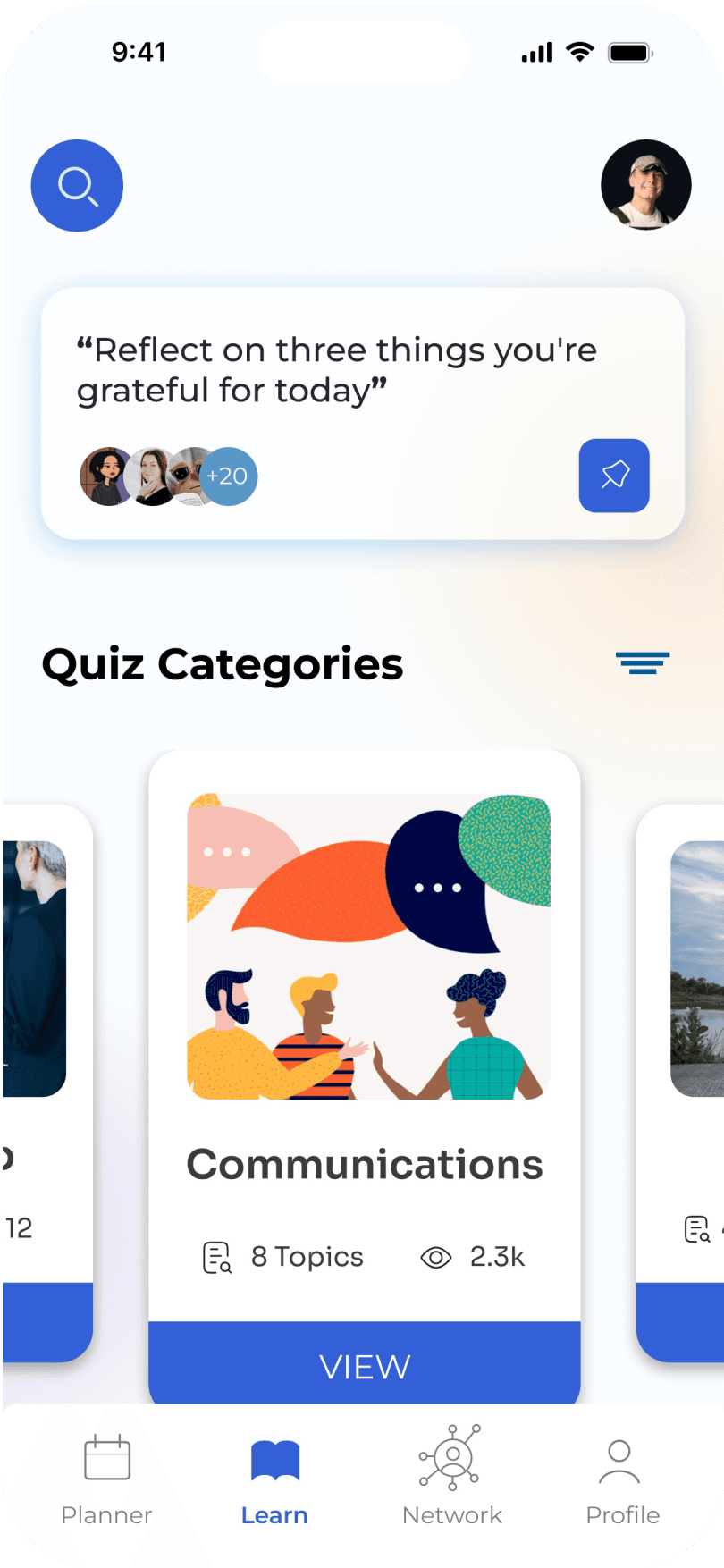
Learn
Spend some time learning essential soft skills that lead to your success.
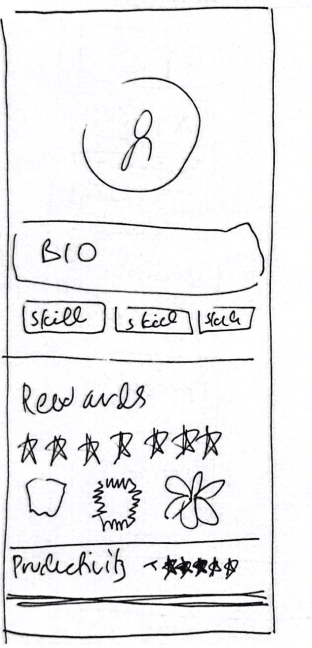
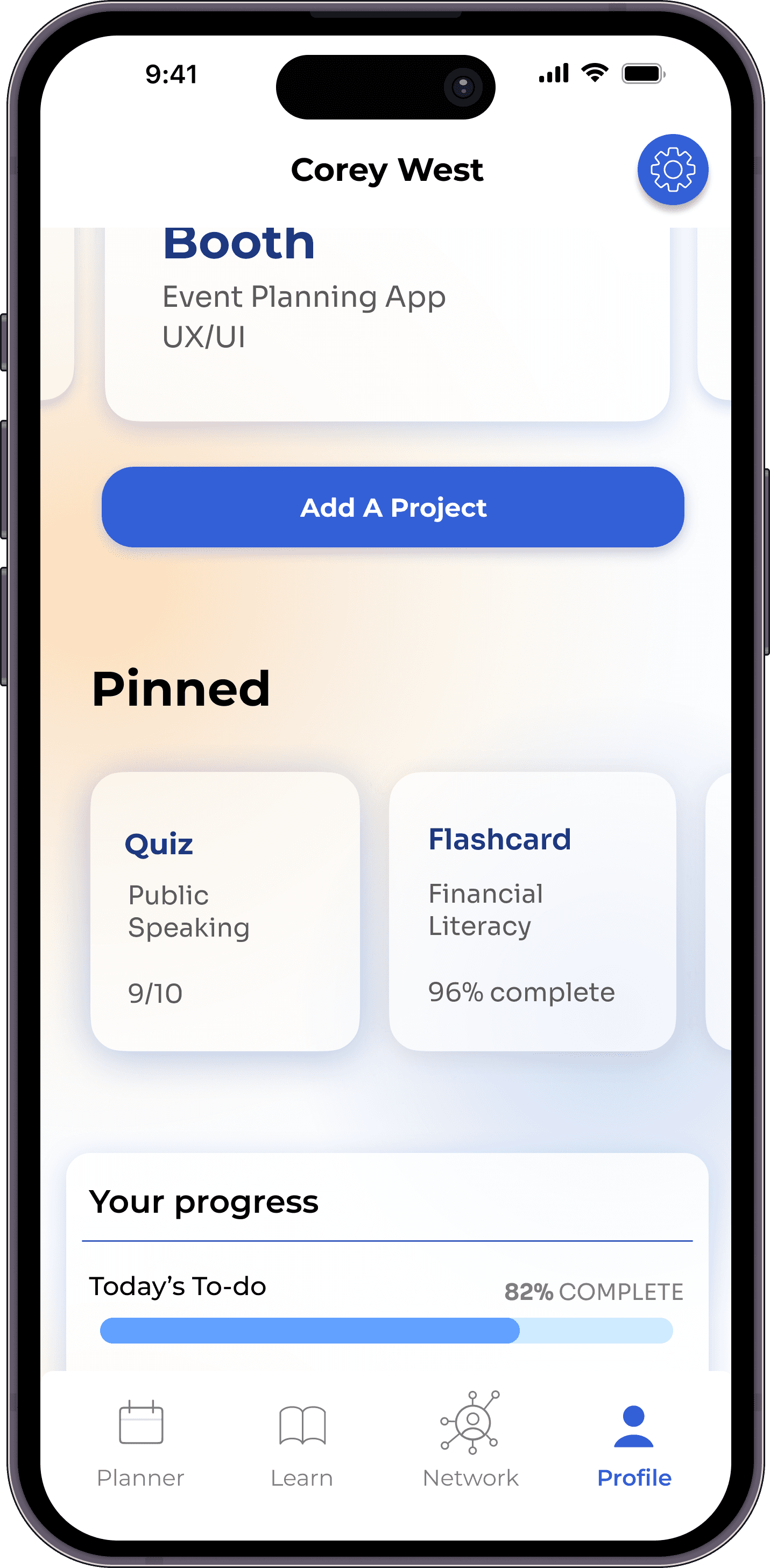
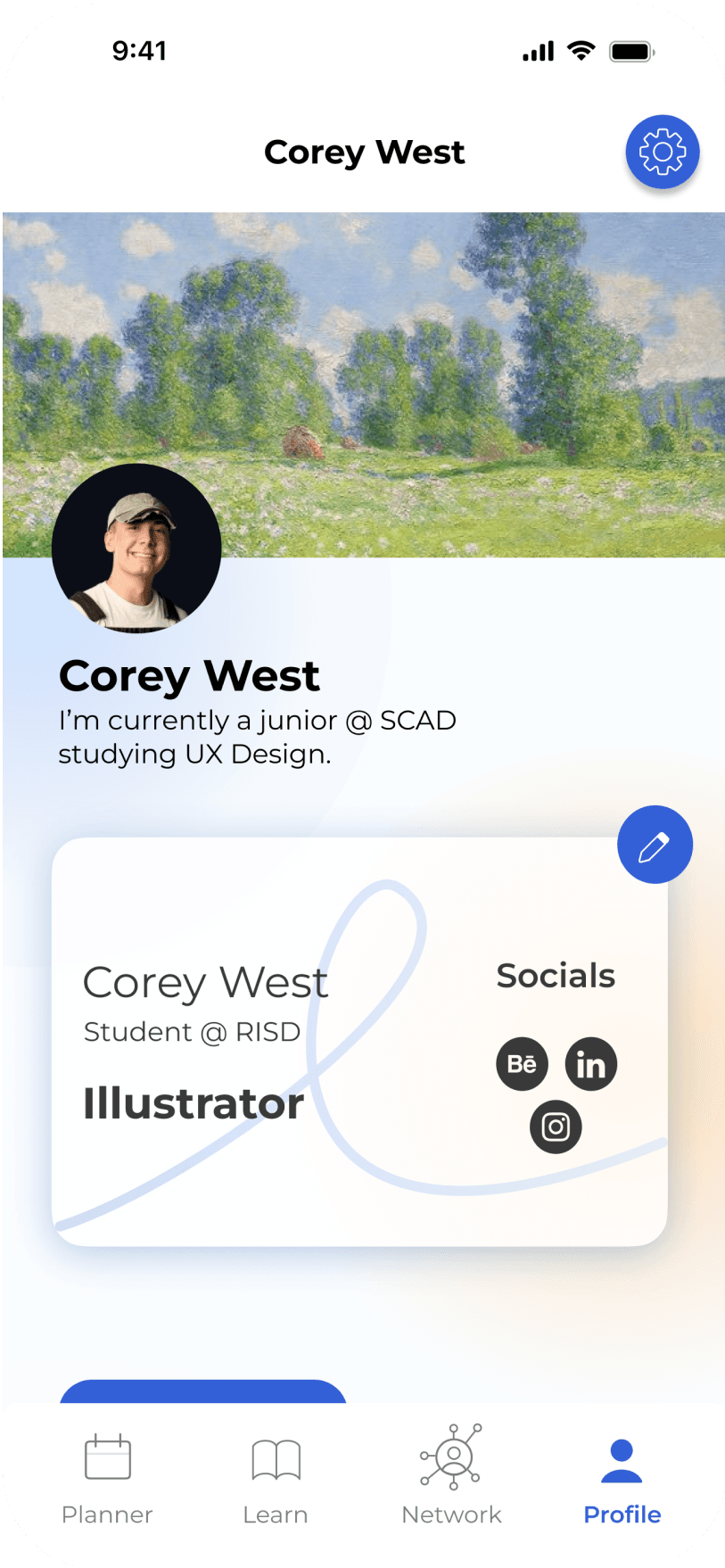
Profile
Keep track of projects you’ve done, things you’ve learned, and keep collaborators in your loop!
information architecture

but there’s one more thing...
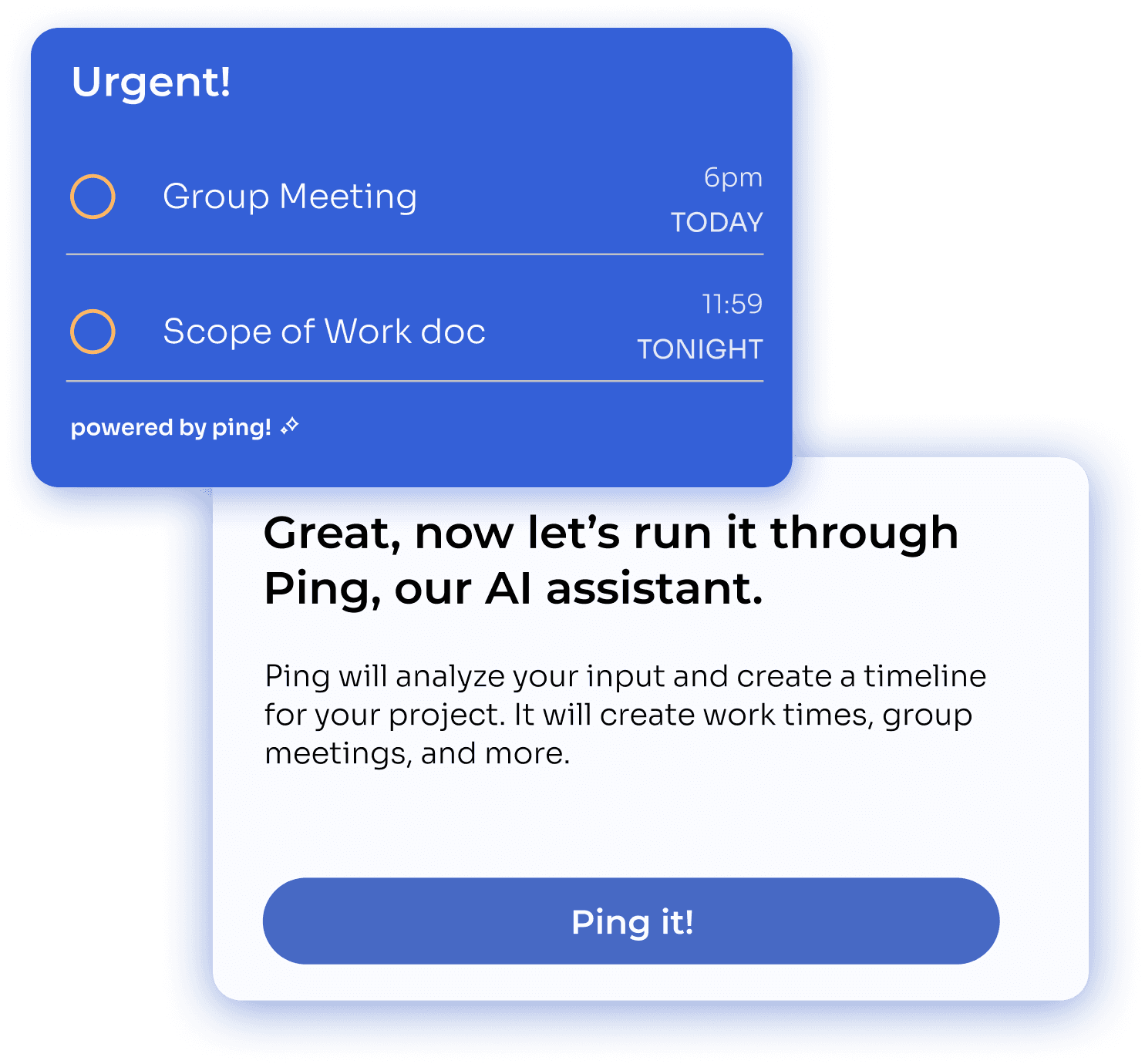
our AI planner assistant.
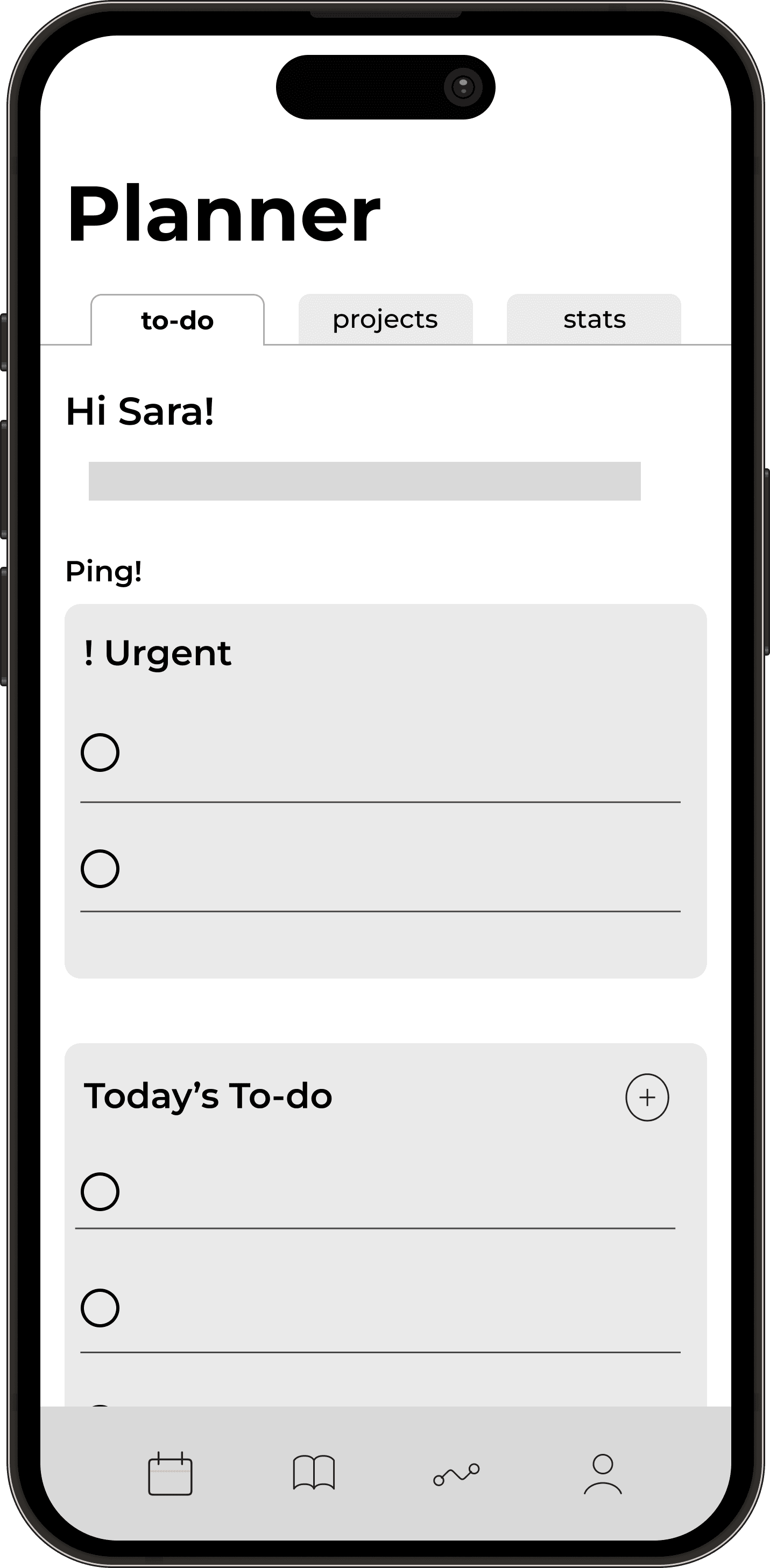
Ping!
Ping is a 2.99/mo subscription (and our monetization model) that gives users an AI extension to their planner, which takes user input from the planner and schedules work sessions, personal events, and group meetings (if applicable). We made it a low number because our app is for college students.
We’re broke.





















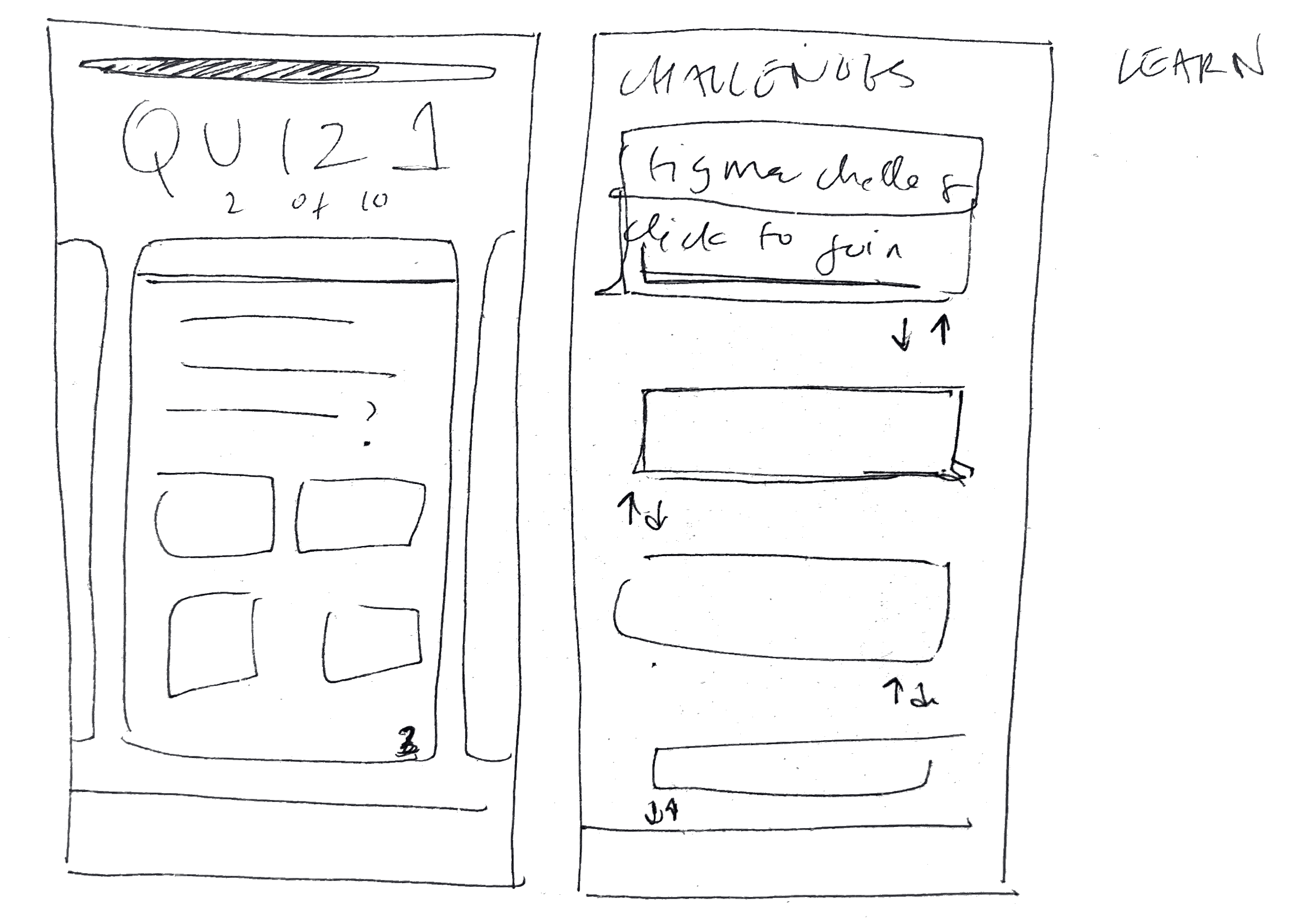
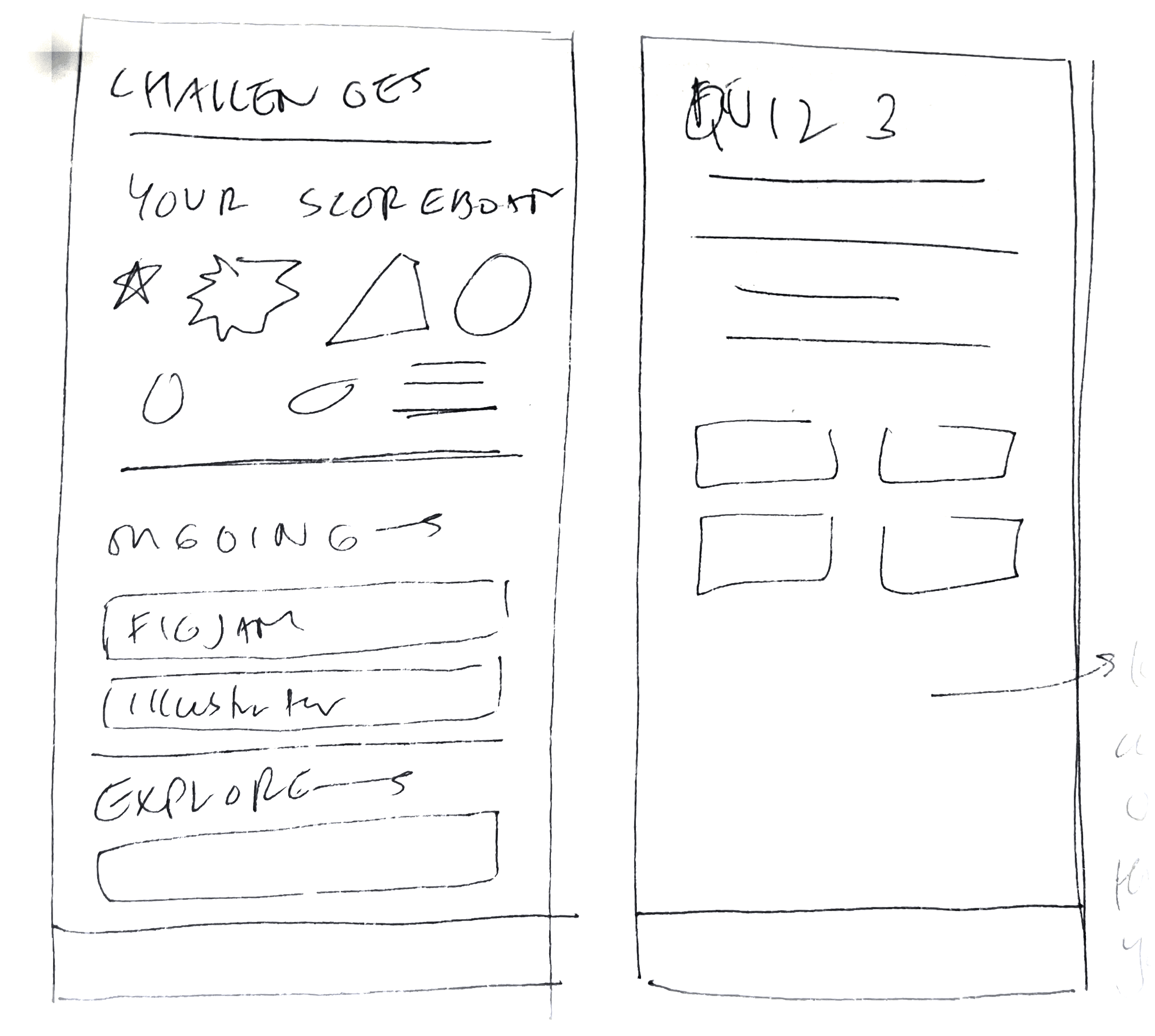
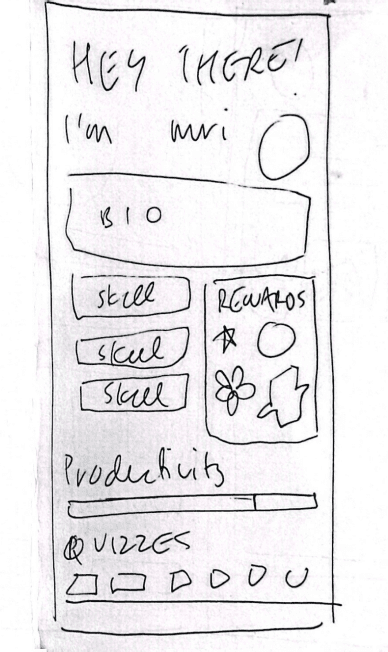
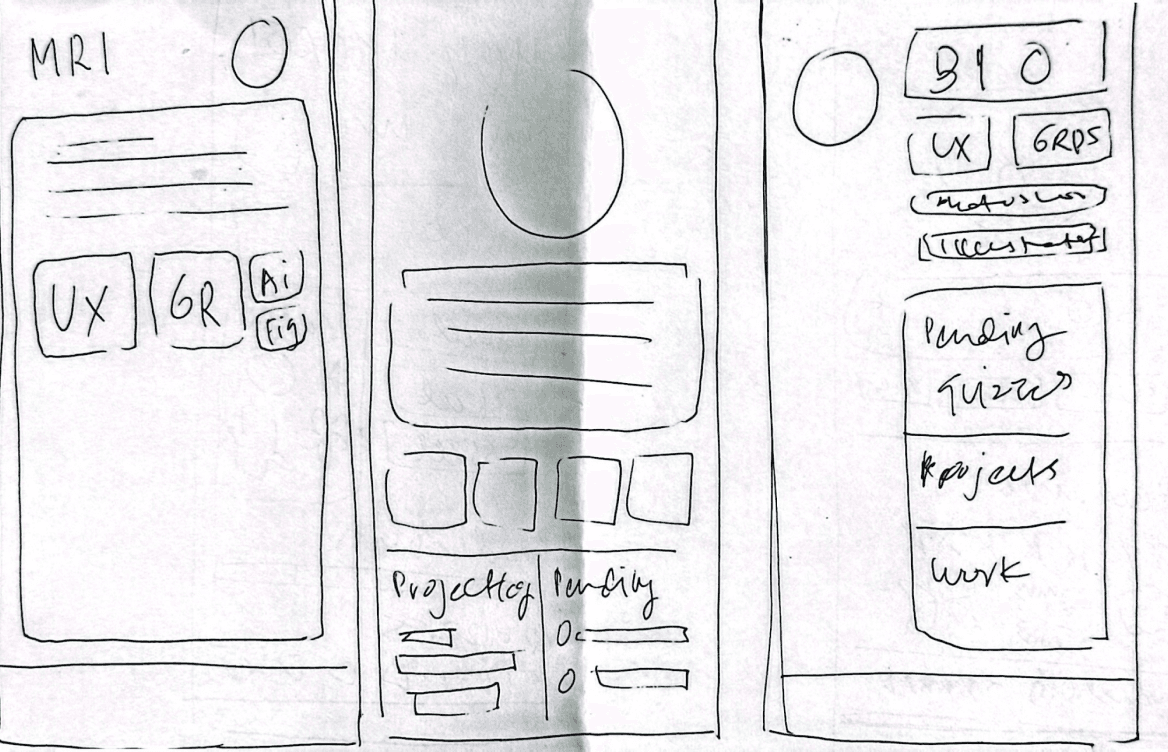
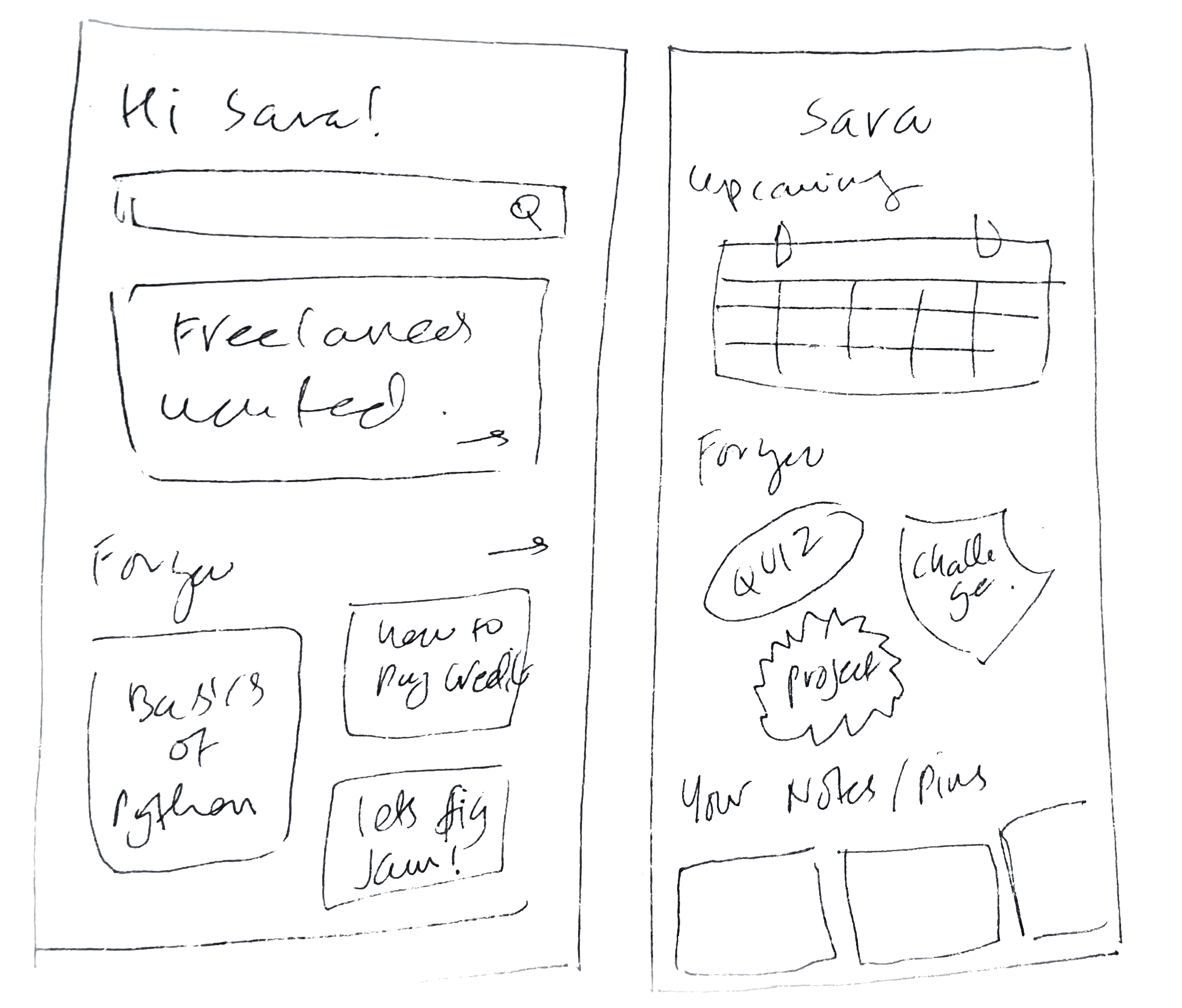
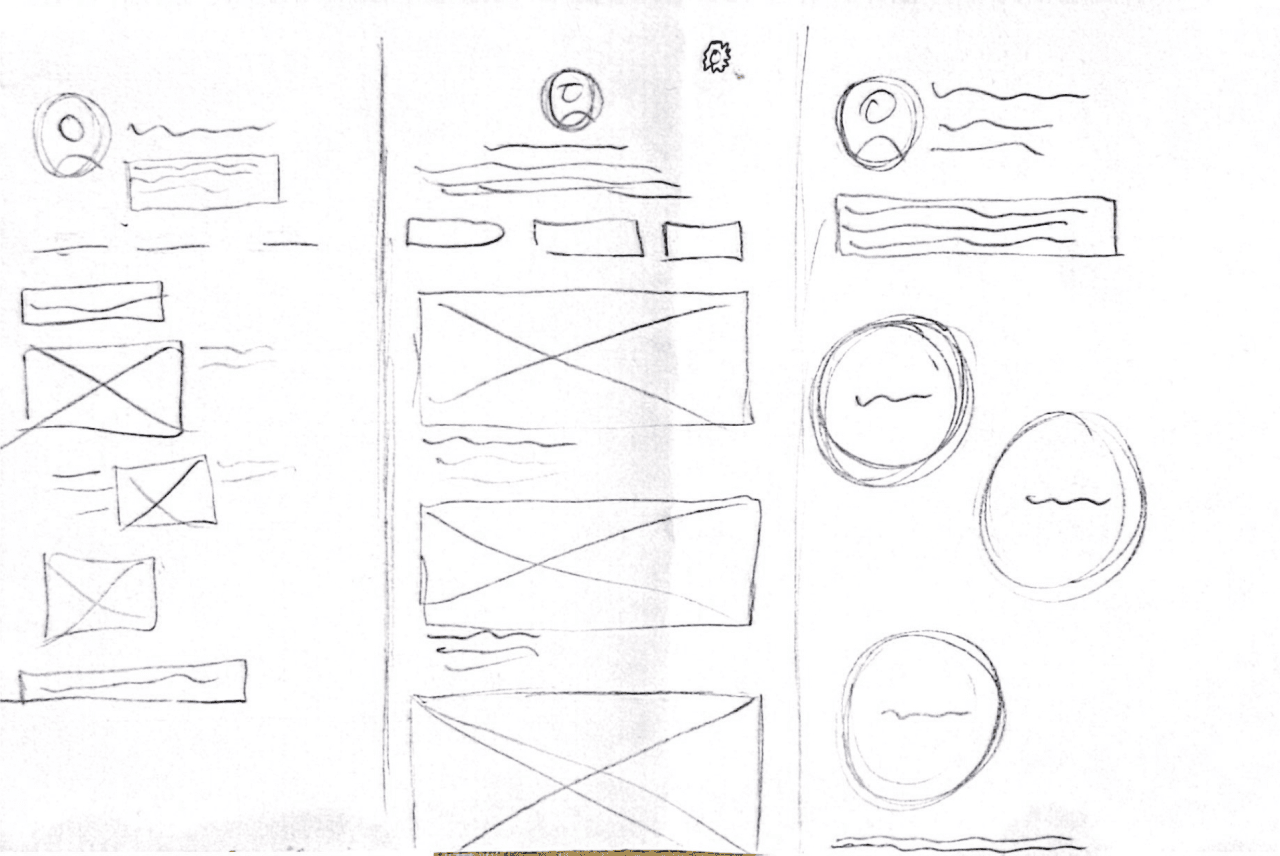
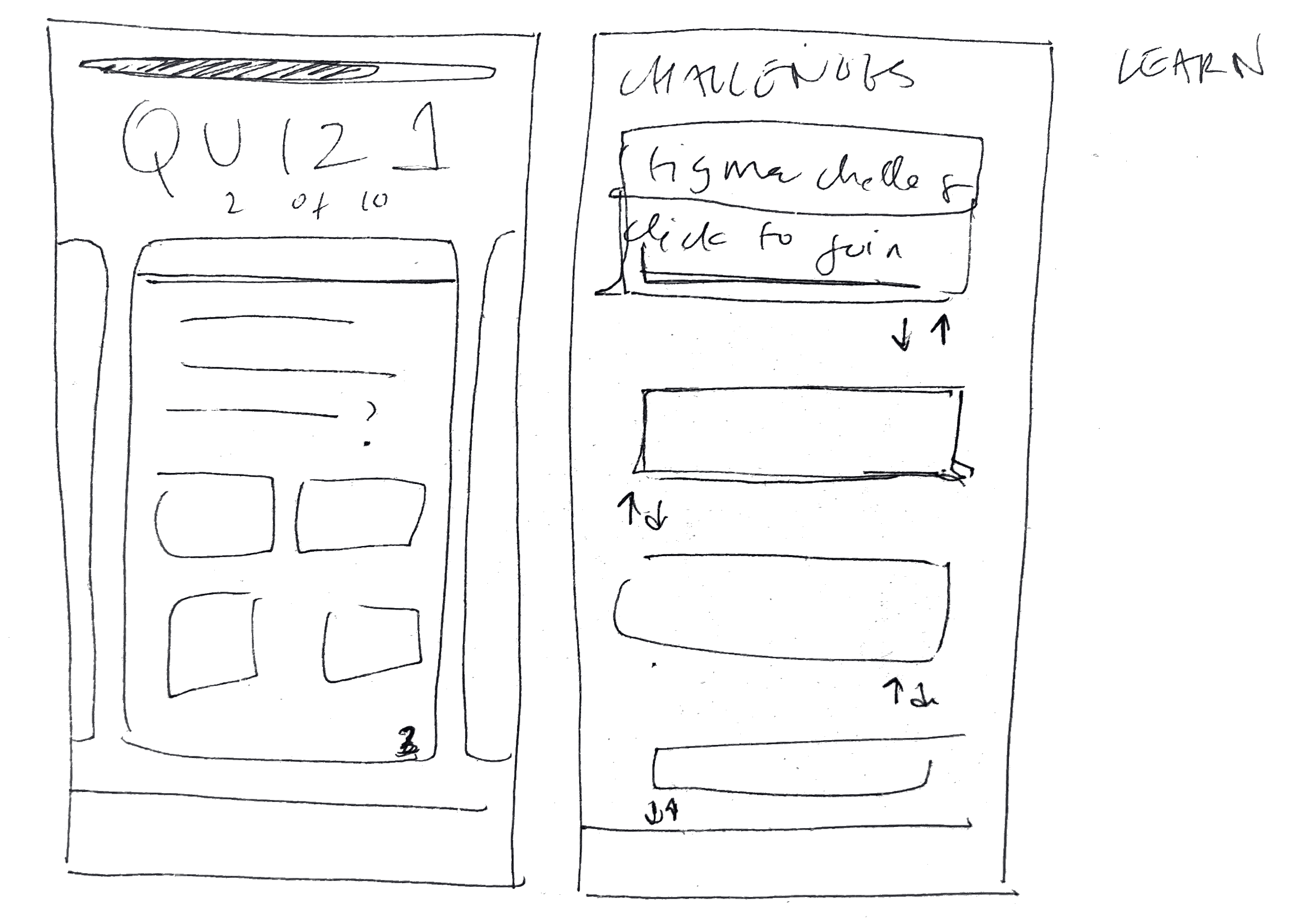
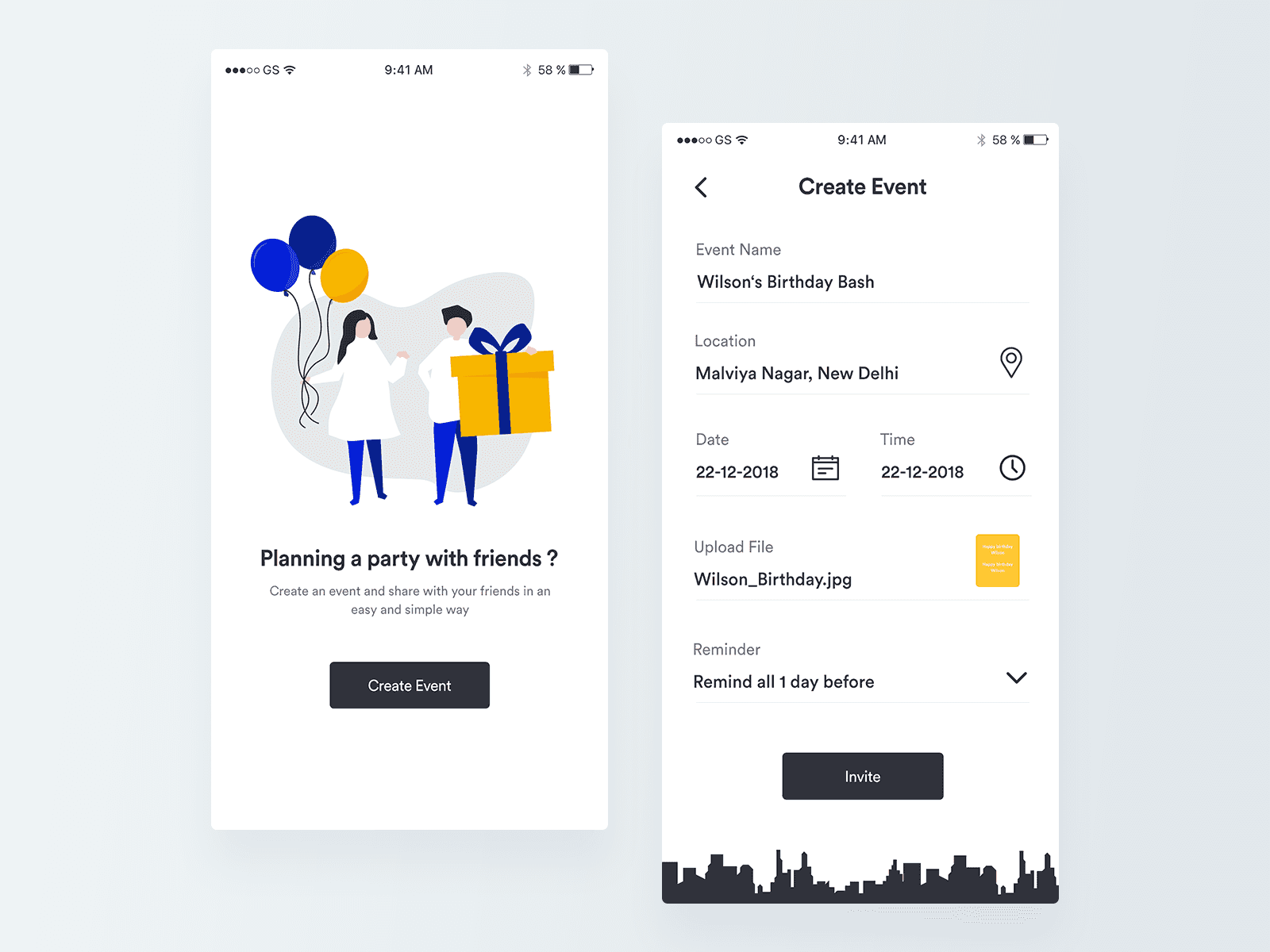
we started with crazy 8’s
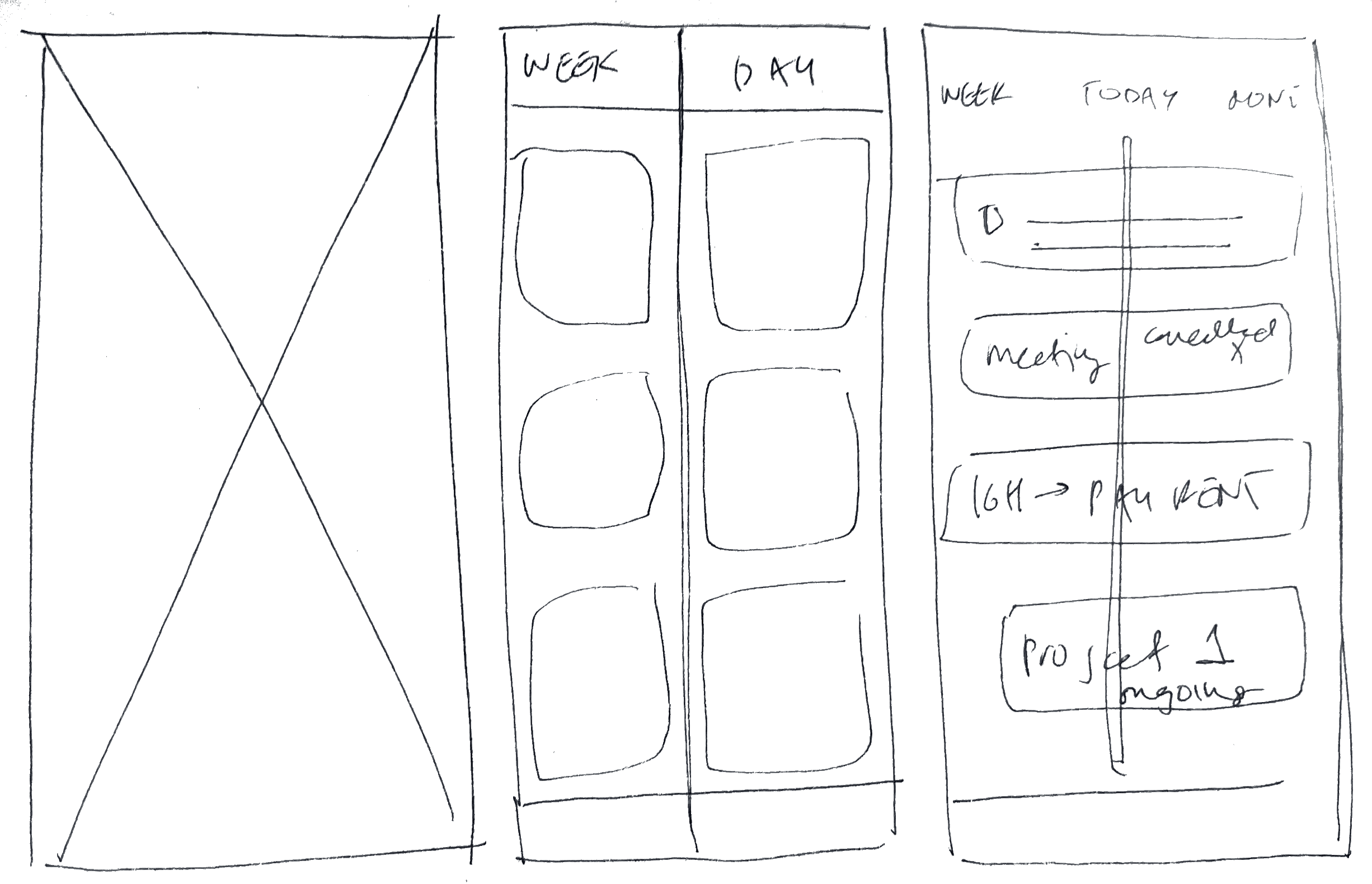
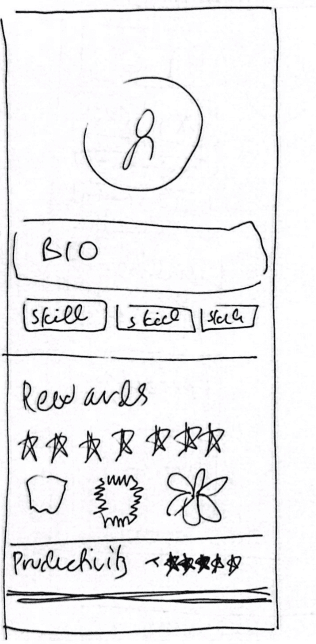
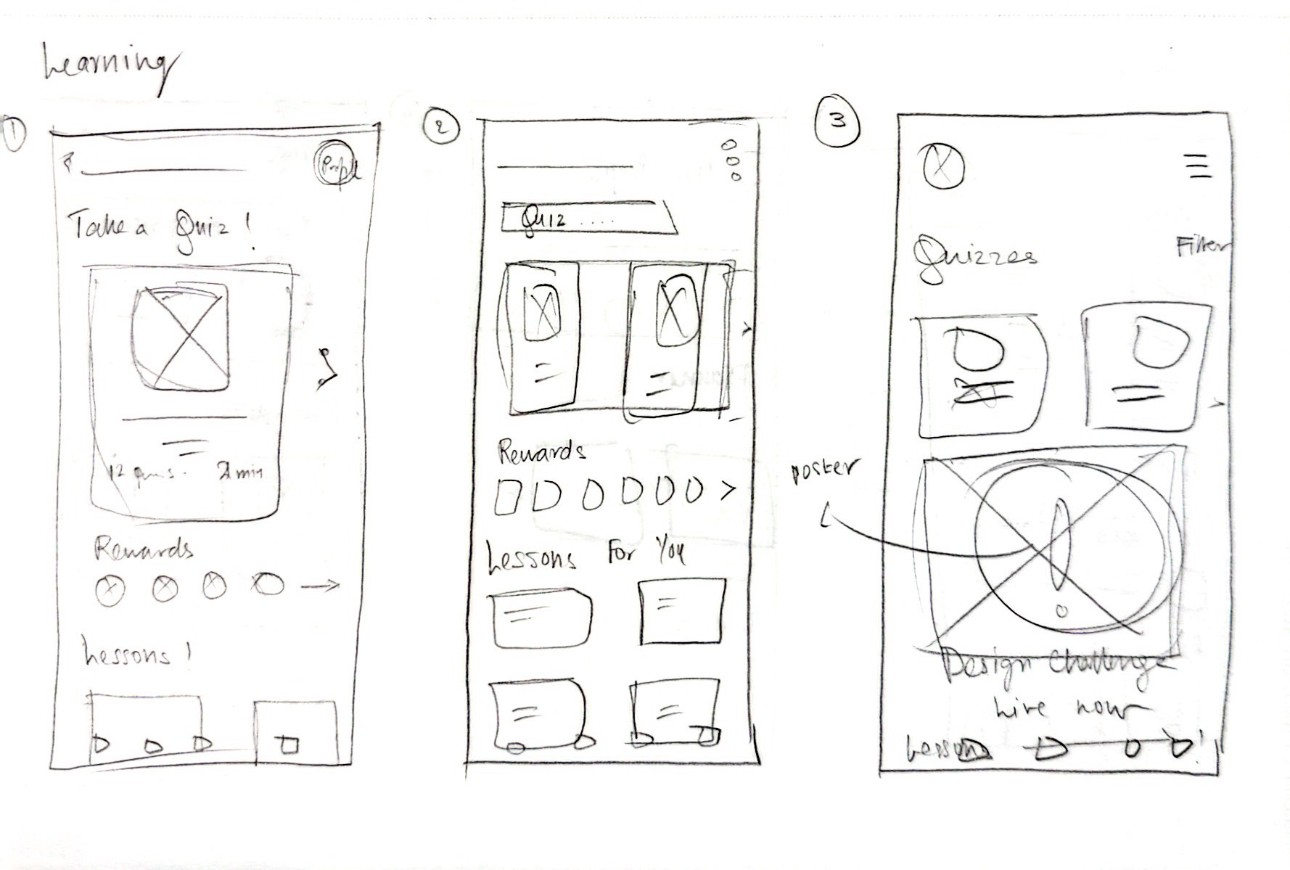
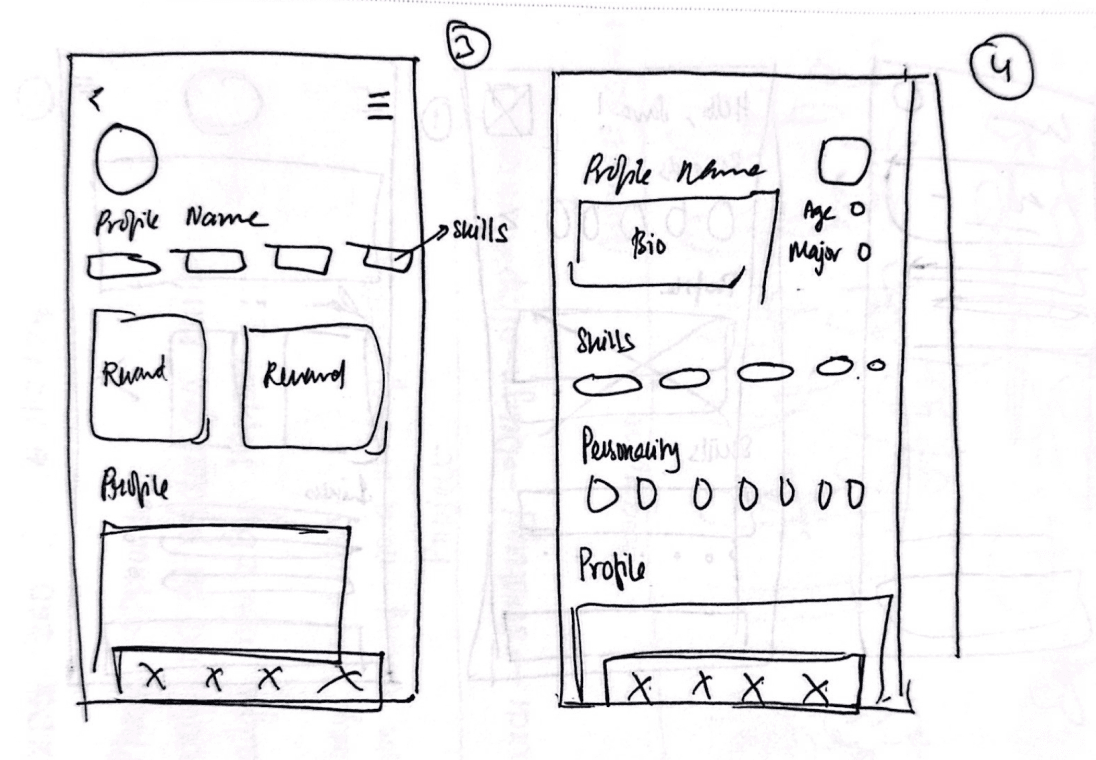
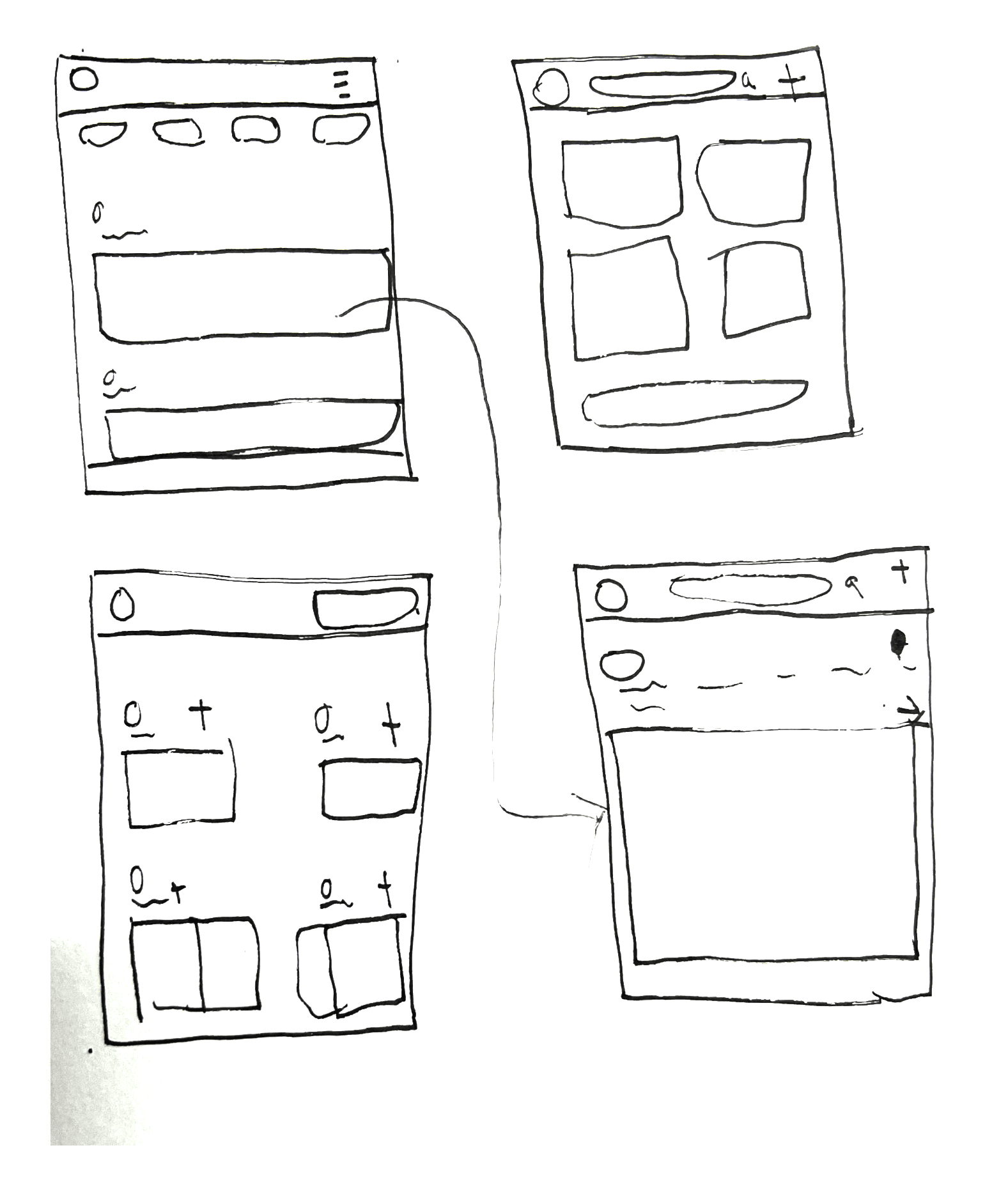
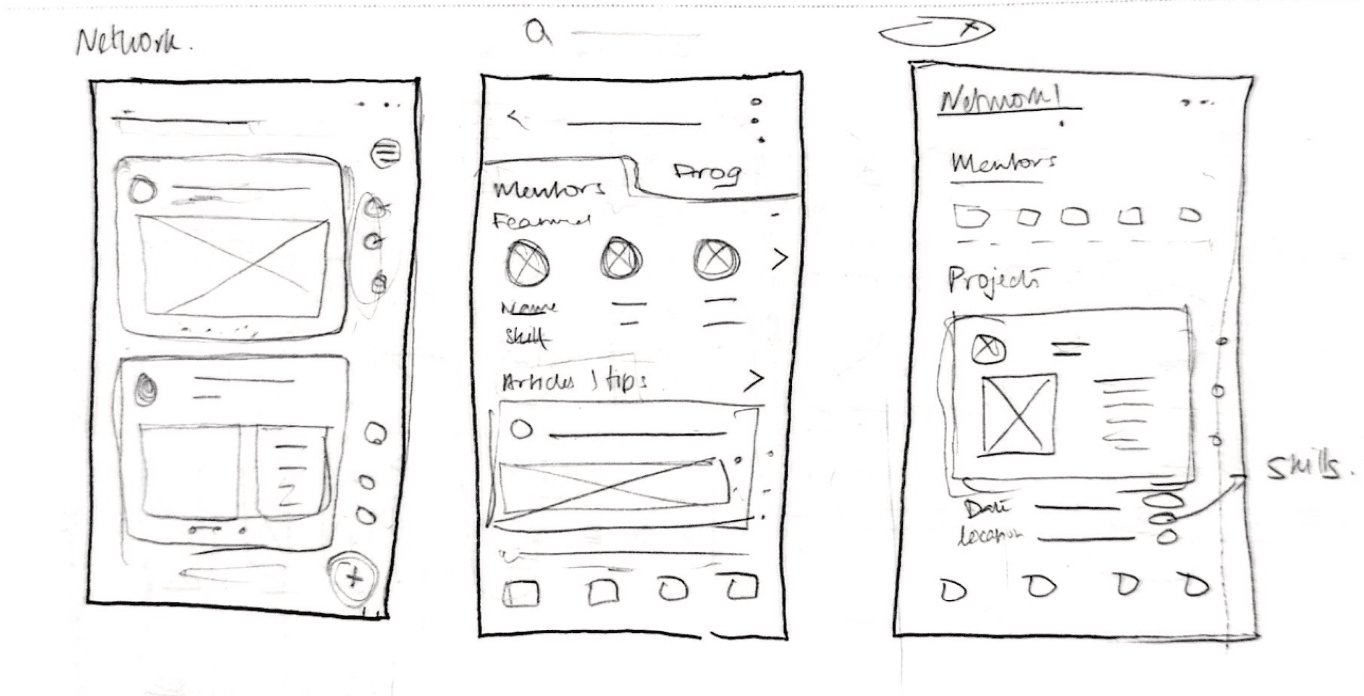
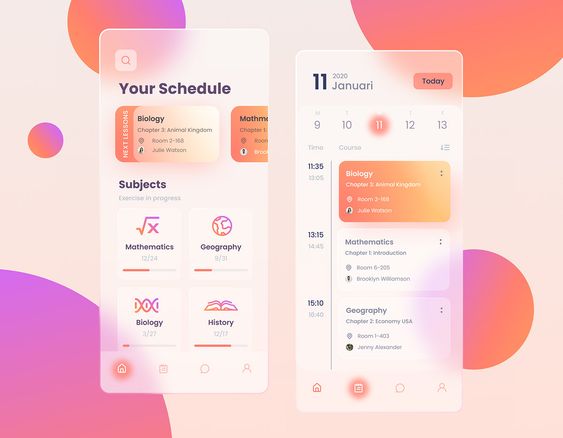
then moved on to wireframes




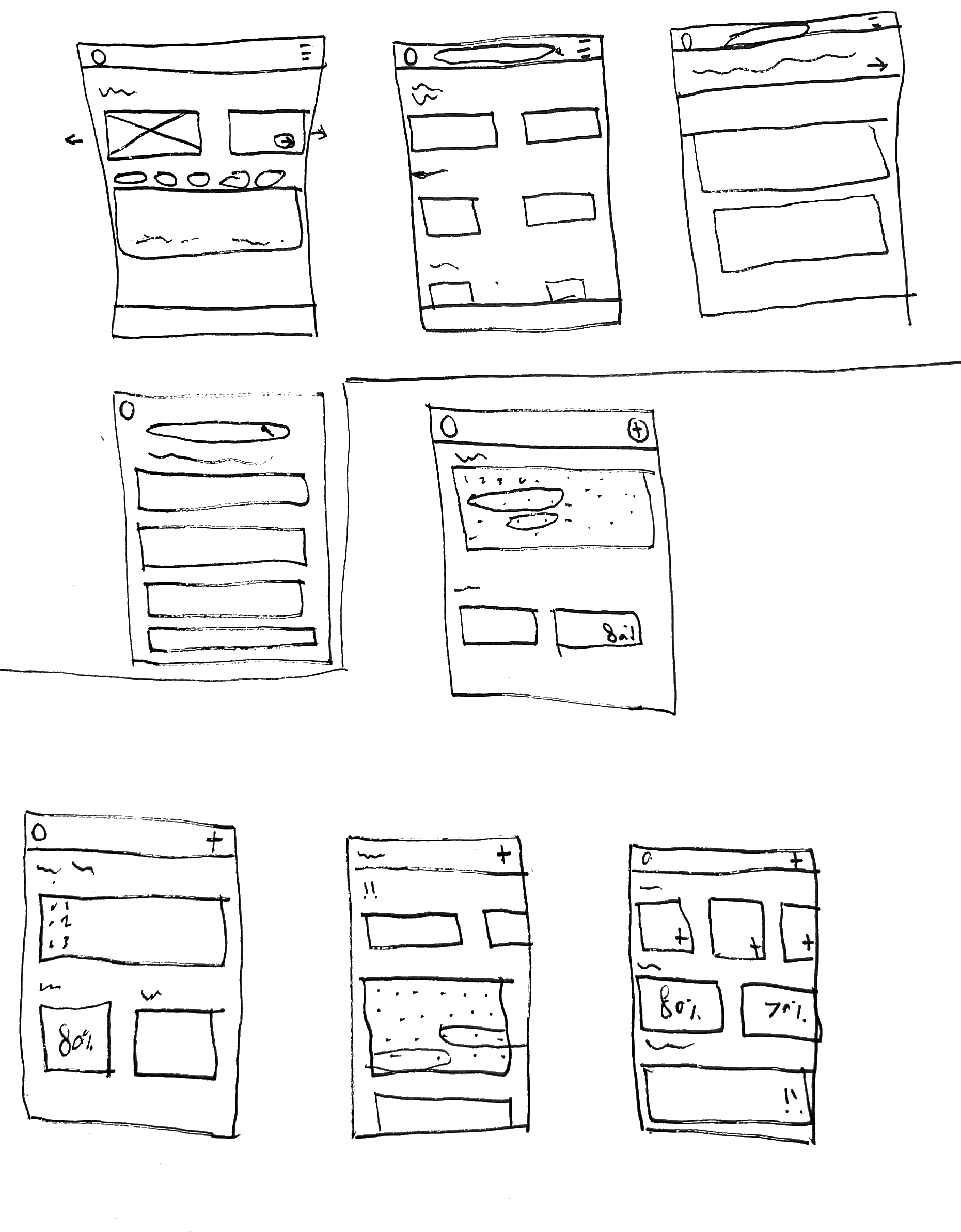
then onto mid-fidelity




We were all excited to get through the design phase of the process, and it was in this portion of the project where we noticed our different design styles. We had to come together as a team and compromise to create a cohesive design. This was a great learning point, and it was a great way for us to put our minds together to solve a problem.
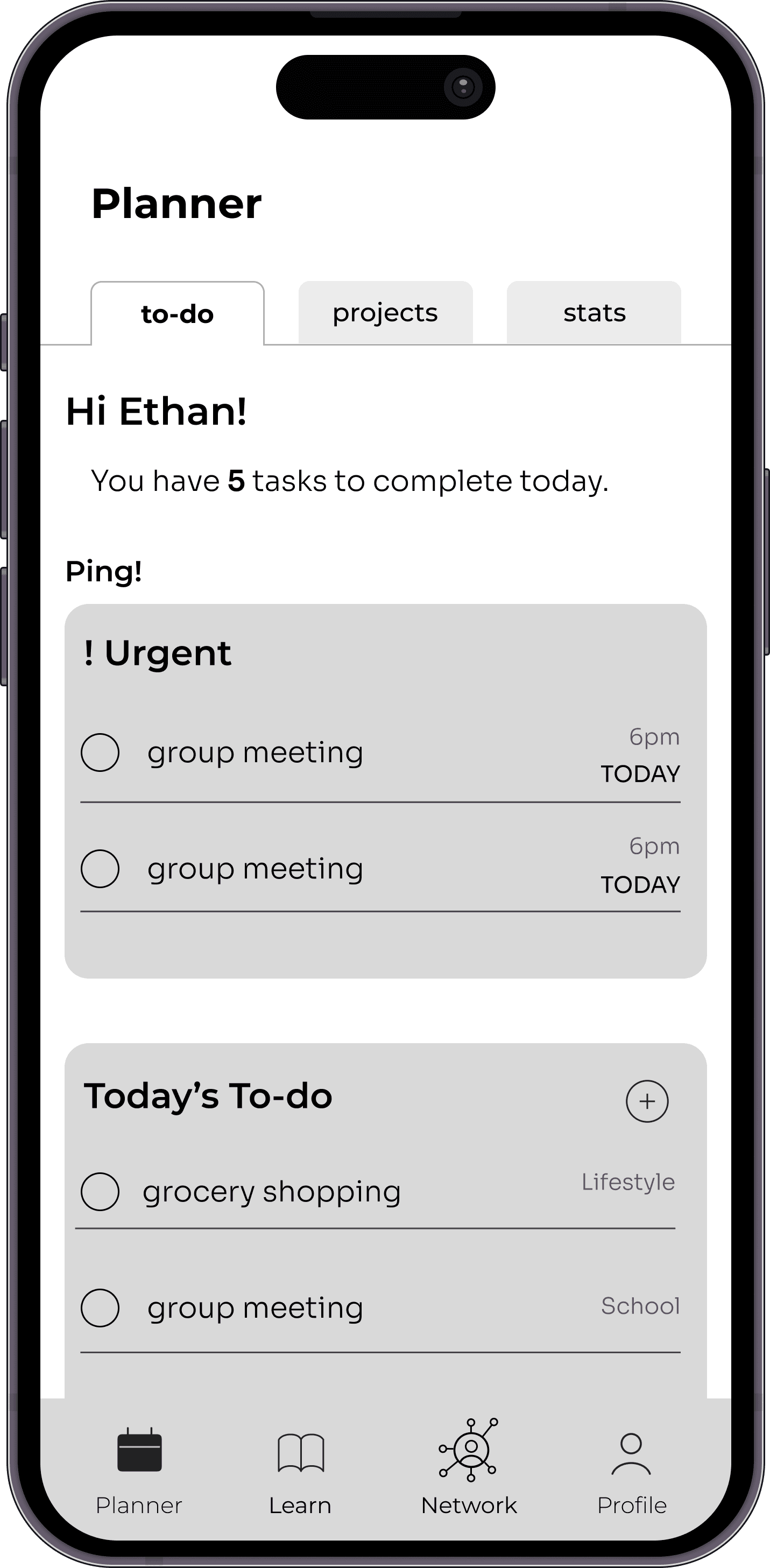
We wanted our design to be card-based, so that the information was clearly separated and easy to distinguish. We collaborated frequently on the sections and layout of the pages. I was responsible for designing the planner, which I am immensely proud of, if I do say so myself.
Moodboarding
We wanted our app to be calming, it should ease your stress instead of increase it.
Furthermore, we chose our design elements to be soft, radial gradients to give it a warm, inviting feeling.





Development
Final Palette
When user tested, Our users preferred this color palette because of its calm yet friendly aesthetic. The colors were not too overwhelming and worked for productivity as well.
#C8ABD9
#9BA4CD
#4769C4
The hi fidelity UI with these colors ended up being too gray & dull, it wasn’t inviting.
#F25D49
#4769C4
#9BA4CD
User testing showed that students feel like the red was too overwhelming and stressful.
now we can develop our brand a little.
LOGO
TYPOGRAPHY
Montserrat
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890!@#$%^&*()
Sora Light
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890!@#$%^&*()
TONE
Develop
Productive
Welcoming!
Educative
Friendly
Collaborative
GRAPHICAL ELEMENTS

COLOR PALETTES
Royal Blue
#3460D7
Rajah
#FFB762
Cornflower
#62A1FF
IMAGERY












the final brand ID
develop
10 user tests
3 rounds of iteration
We asked our users to complete six tasks within the app. We used many things to make our testing successful; user flows, a user testing script, and guided scenario-based questions. Overall it went very well! We got really great insights, (and compliments ;)) and luckily didn’t have to make any major changes.
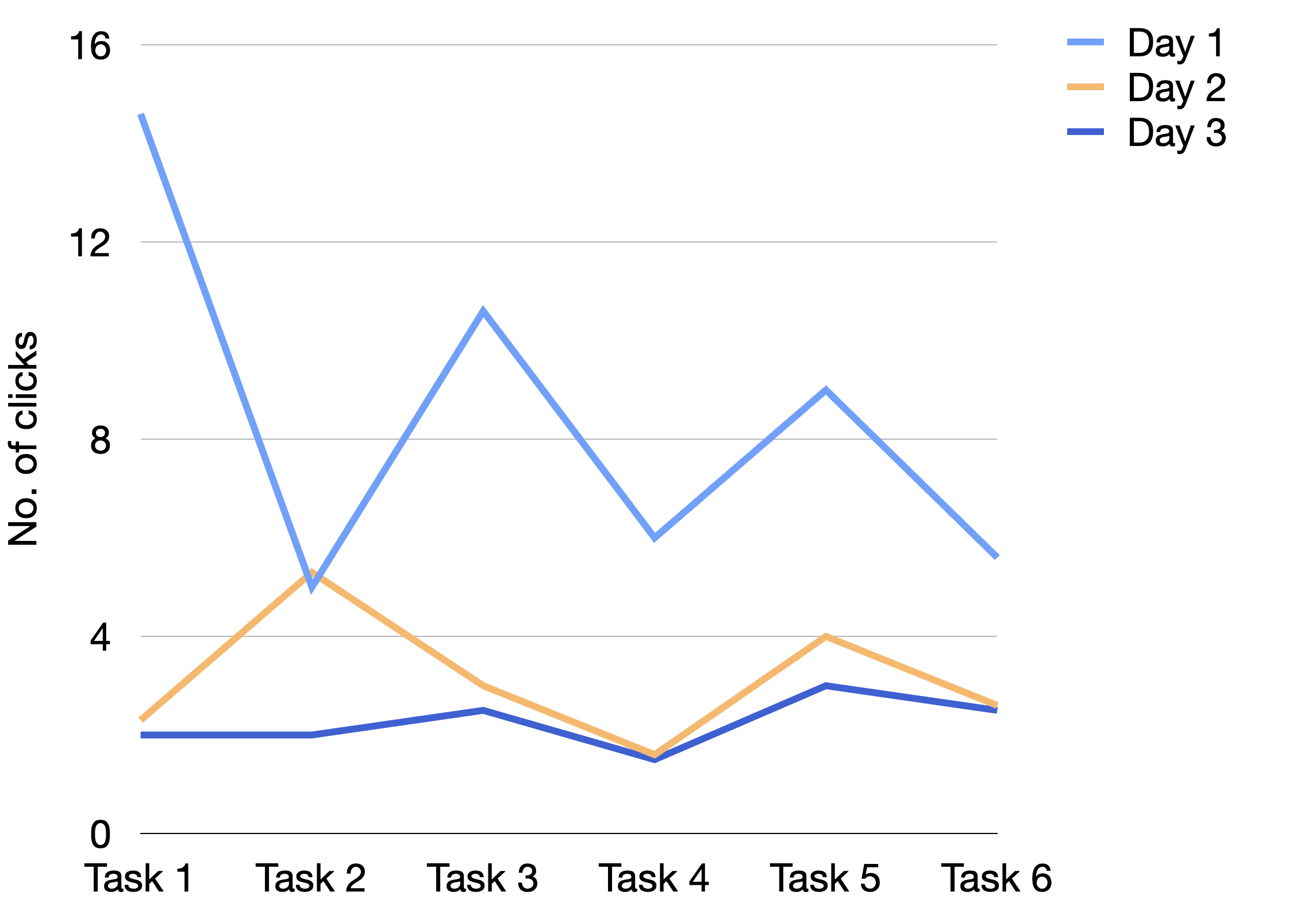
Test Graphs

Insights
Most clicks occurred on day 1, with task 1, task 3 and task 5 being the hardest to navigate.
These tasks featured the Network and Profile page.
After iterations based on feedback and notes, the number of clicks drastically dropped by day 3.
Iterations
Loop would be nothing without this phase of the project. While designing, it’s easy to overlook simple things, as we’re looking at it through a designers perspective. It’s so important to test it with people looking at it with fresh eyes. Our app improved so much by getting this user feedback and we wouldn’t be able to get to our big final deliverables. (hint: that’s what’s next)
deliver
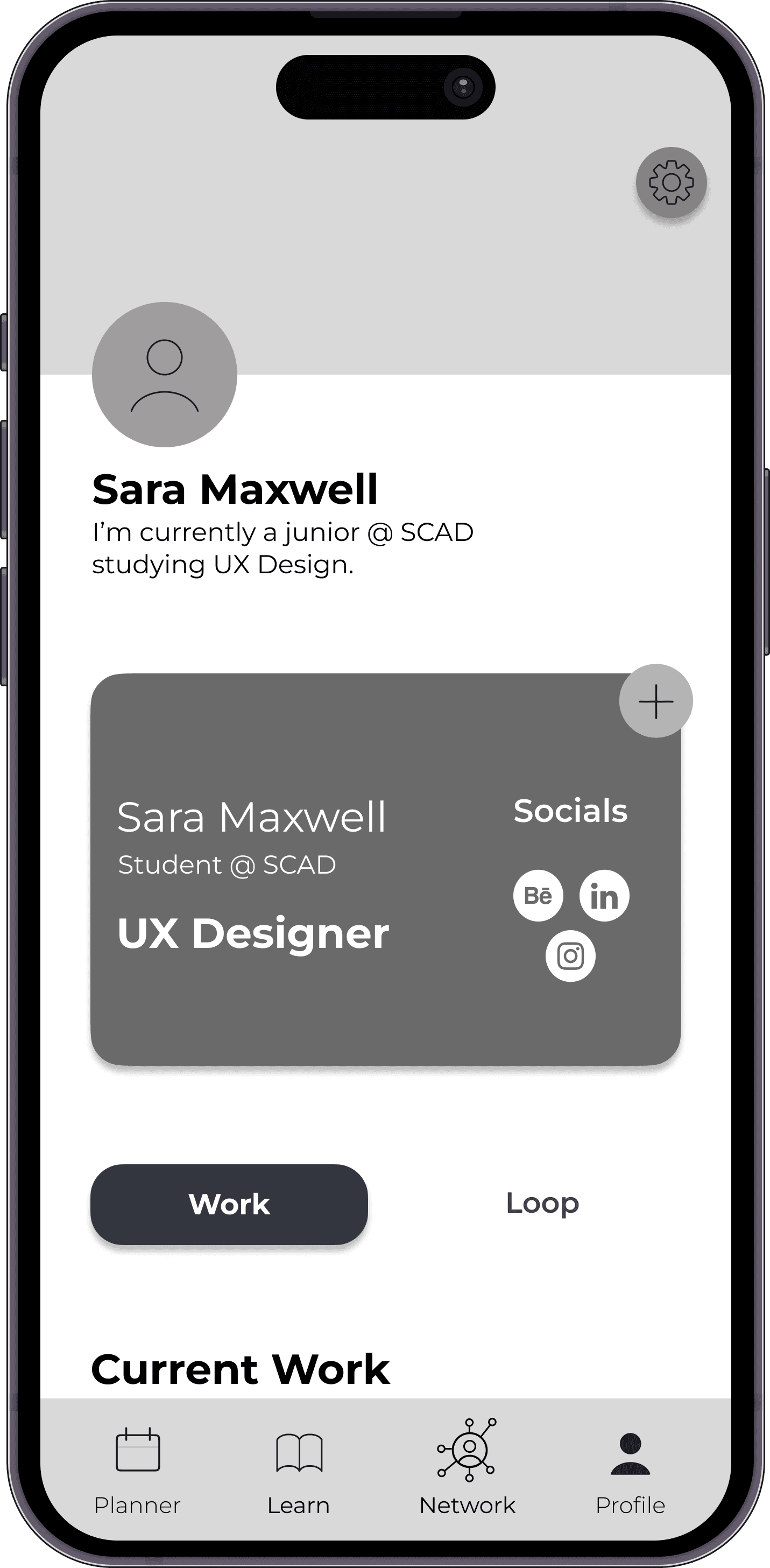
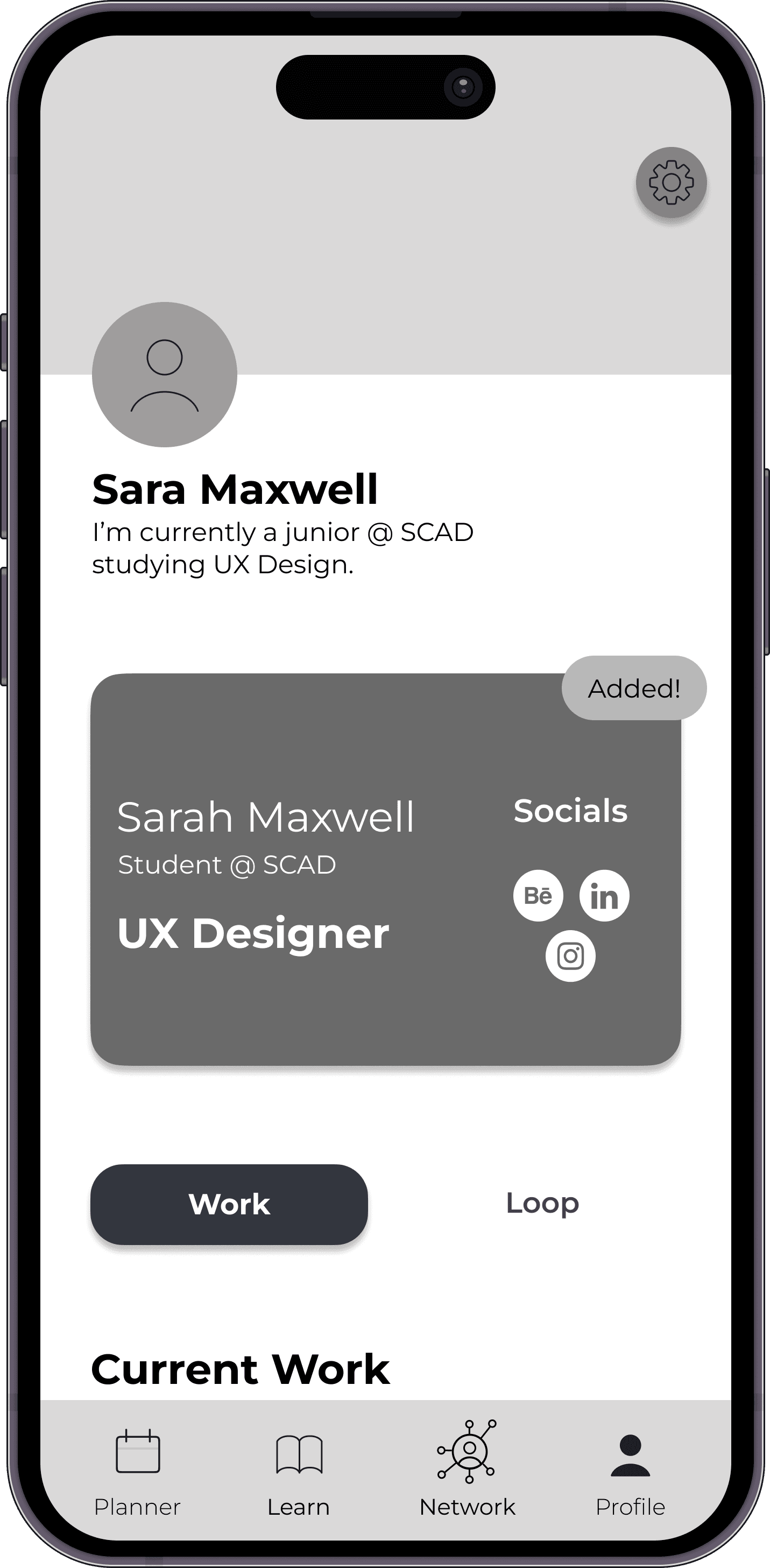
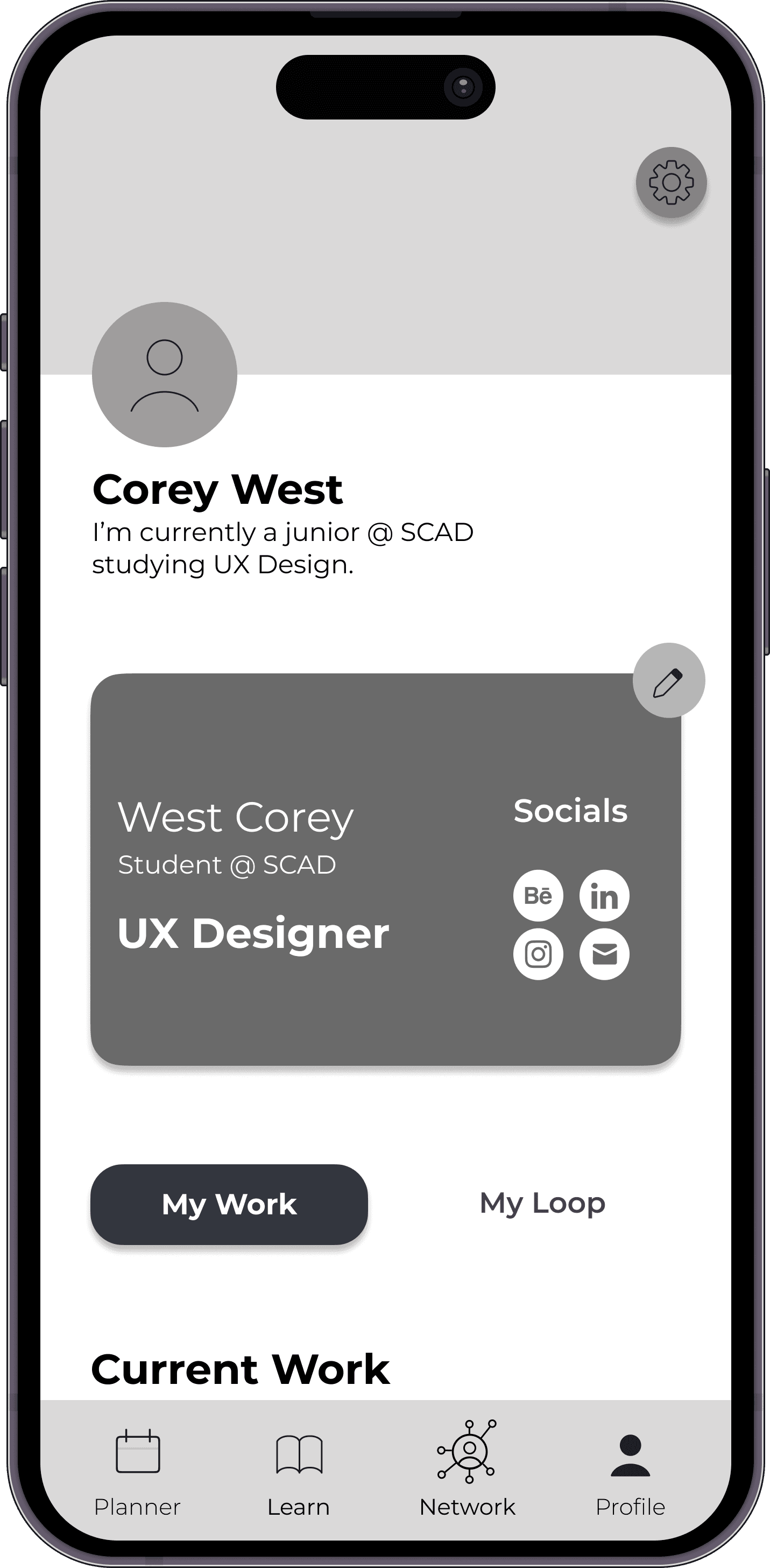
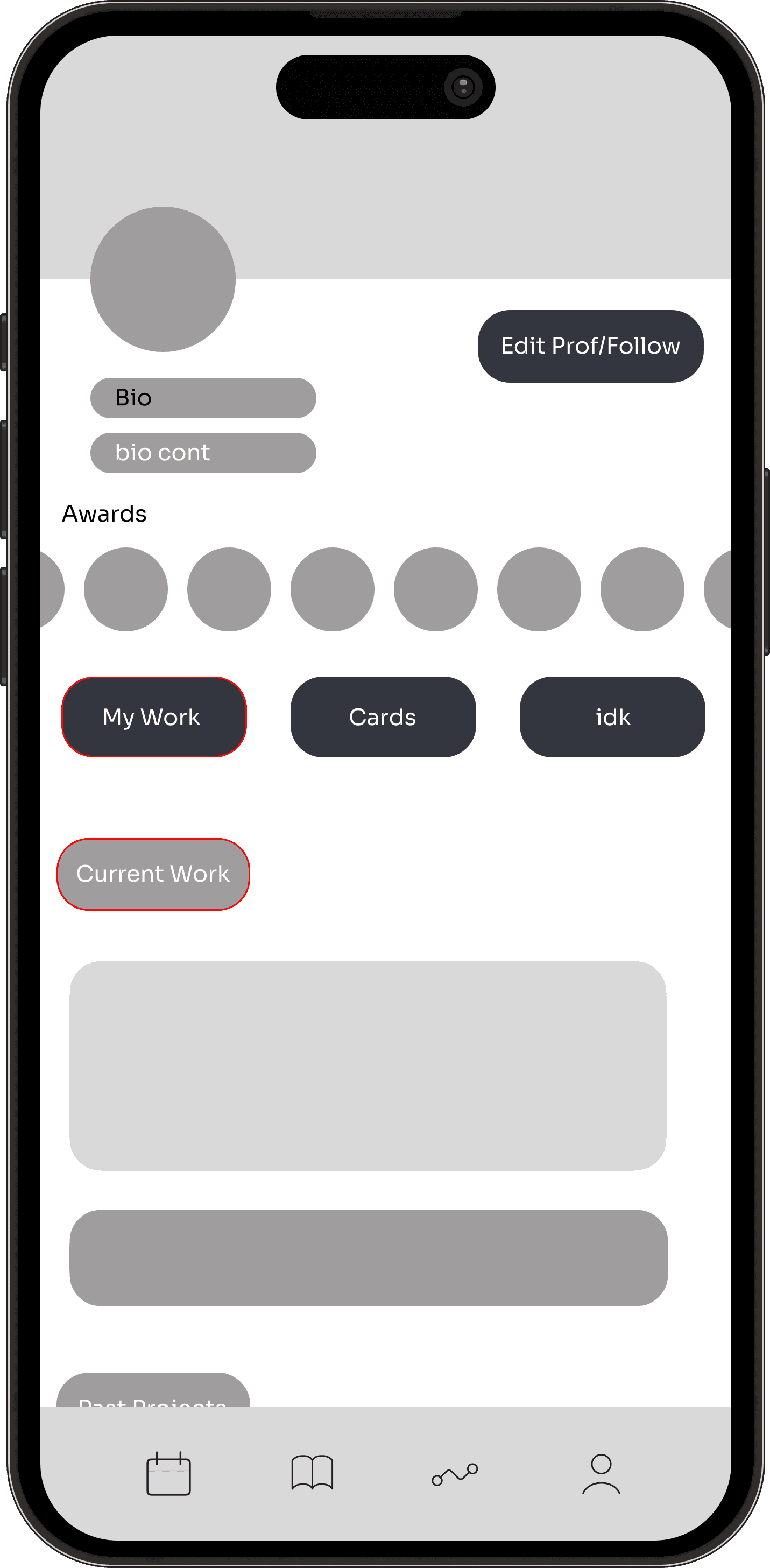
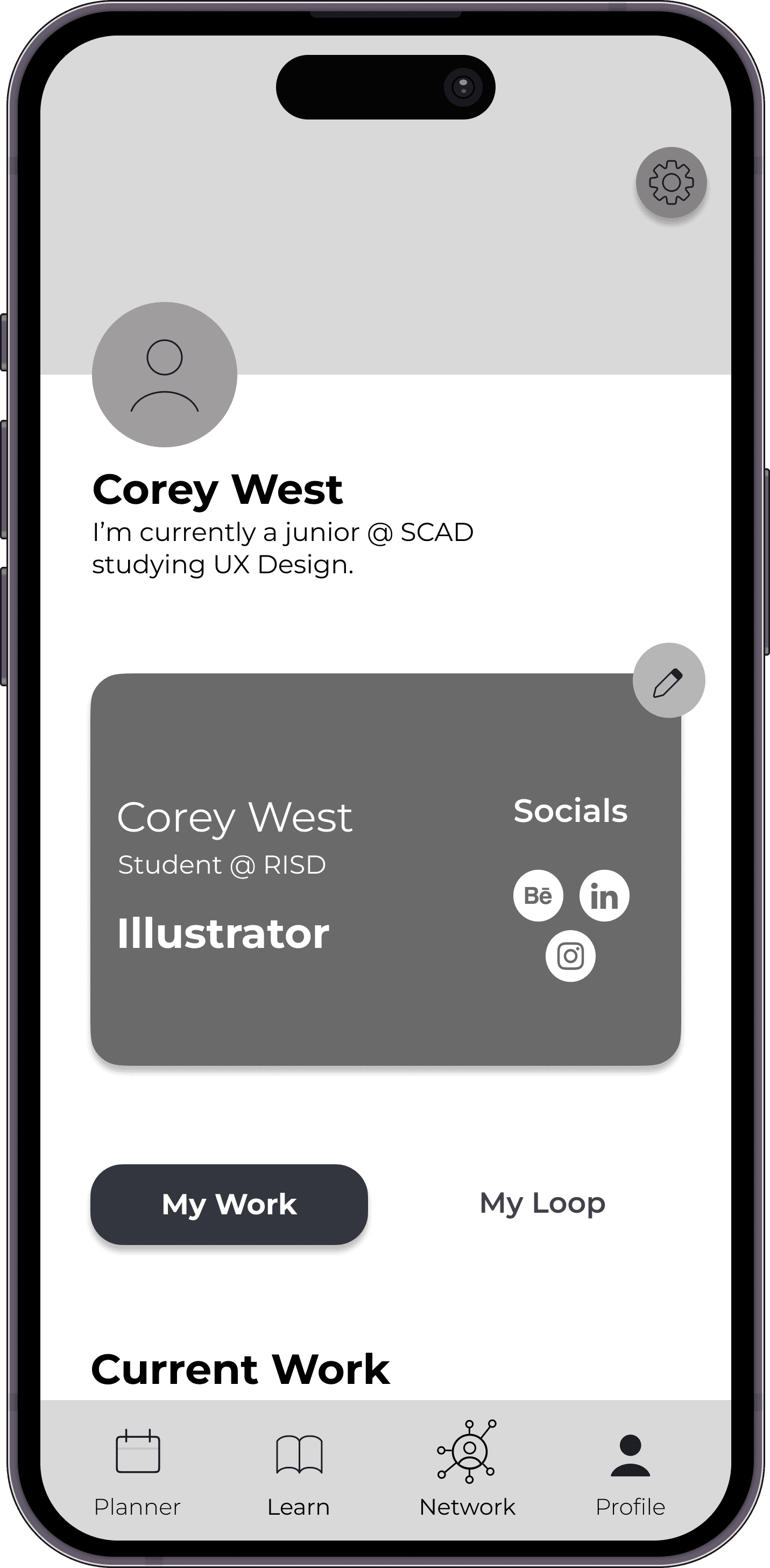
Profile
Business cards made by you for collaborators to add to their profiles.
Upload your work & create a mini portfolio. under the my work tab.
Pin your collaborators to your profile and create your own loop.
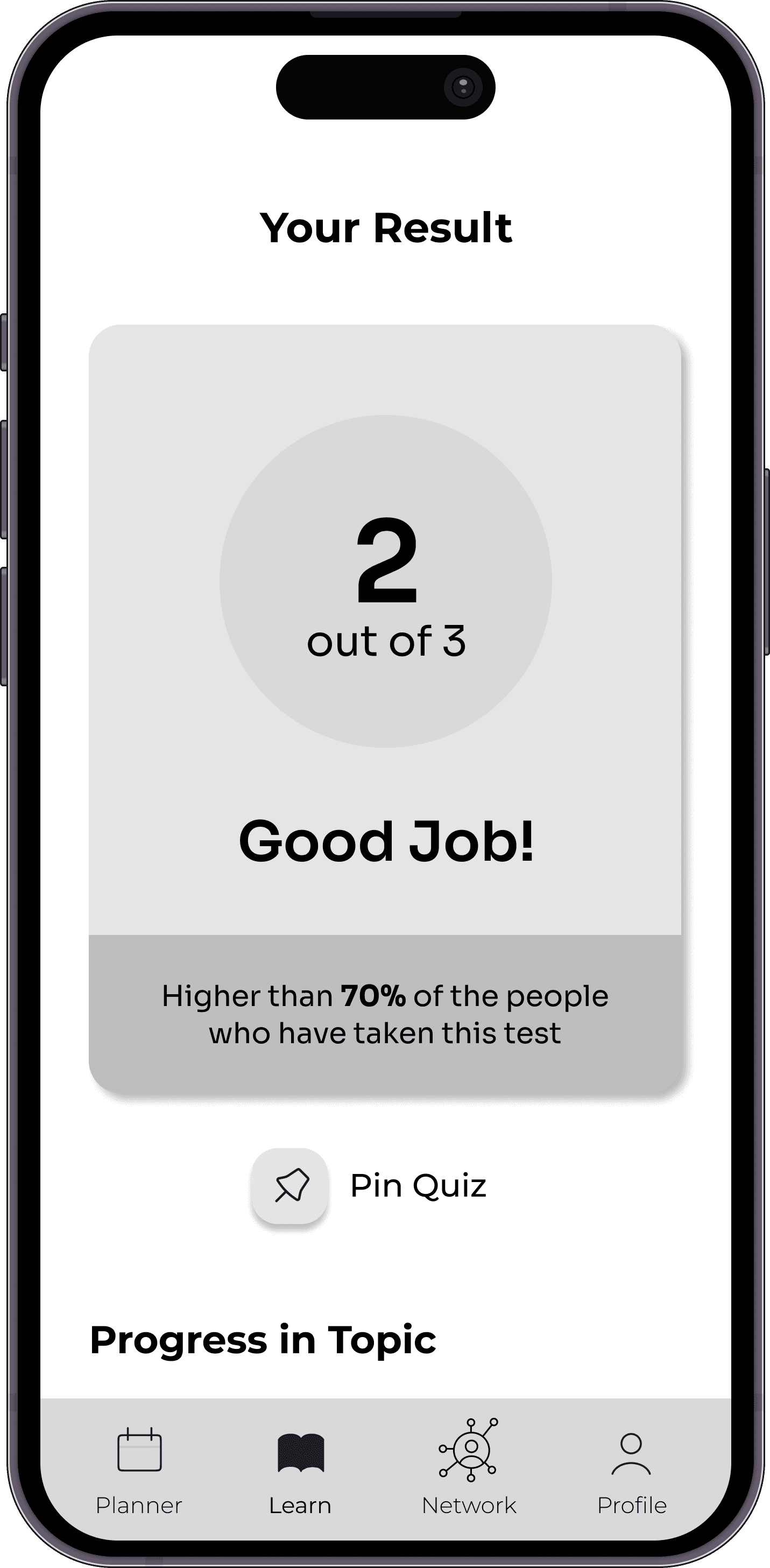
Pin your quizzes and skills once done to show off your newly gained skillset.


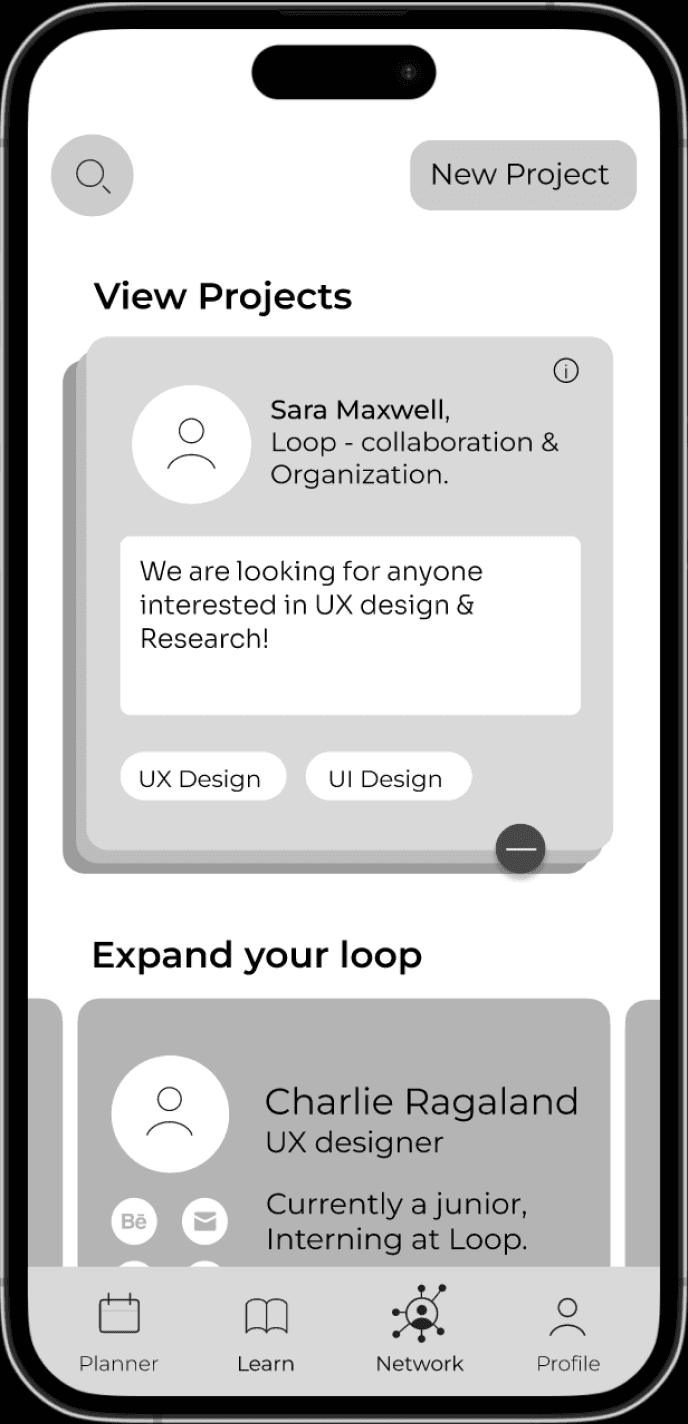
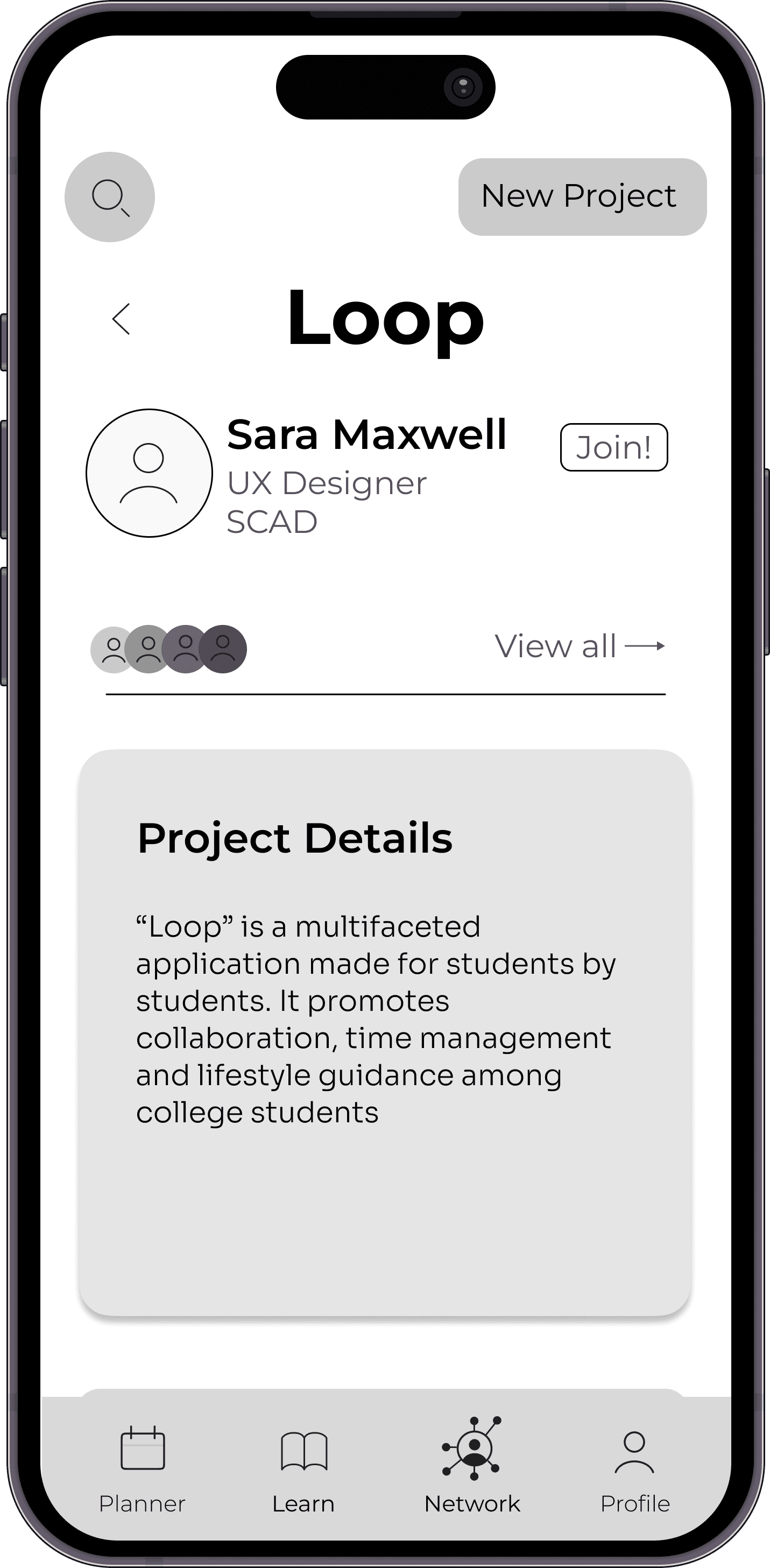
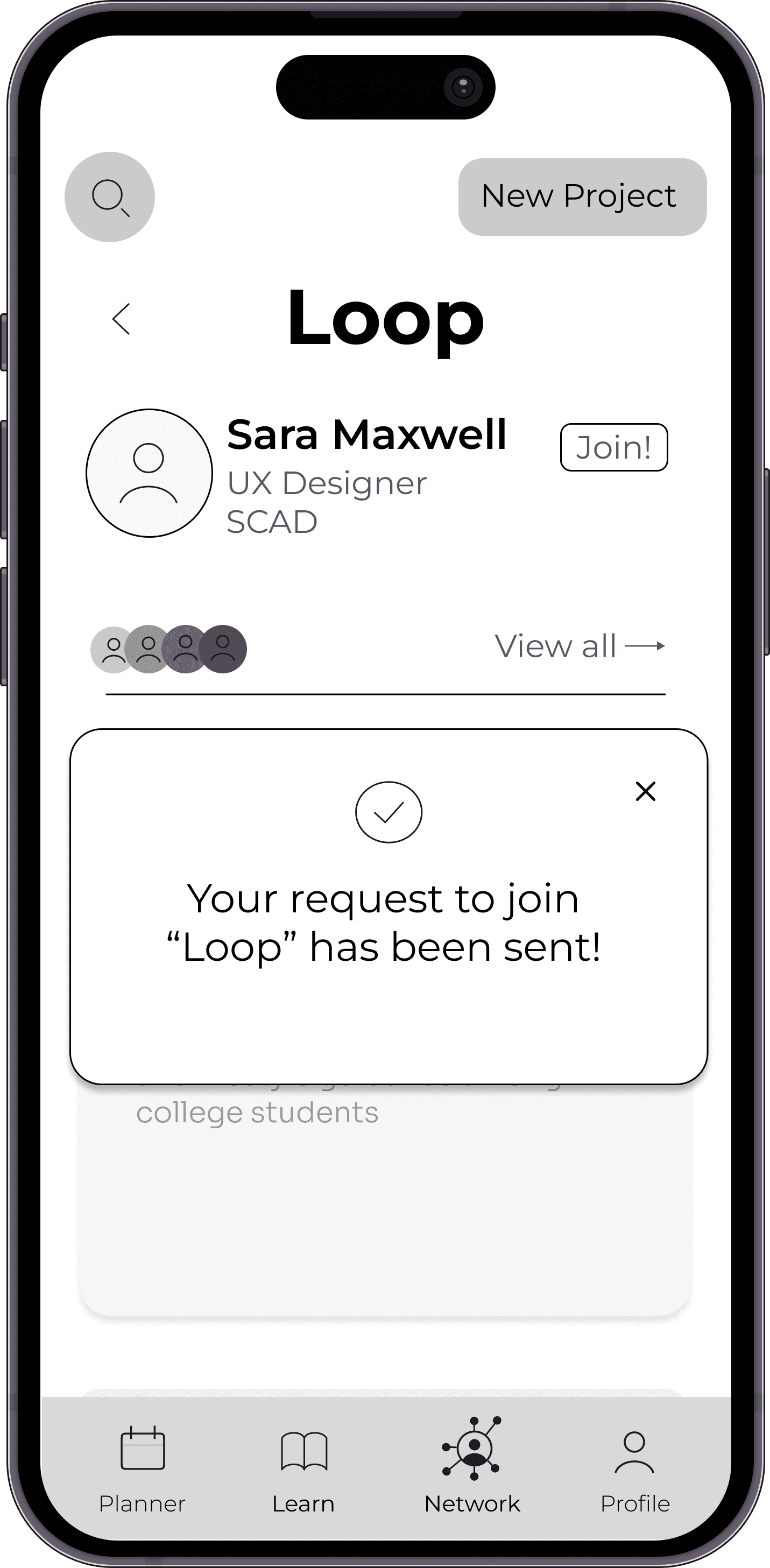
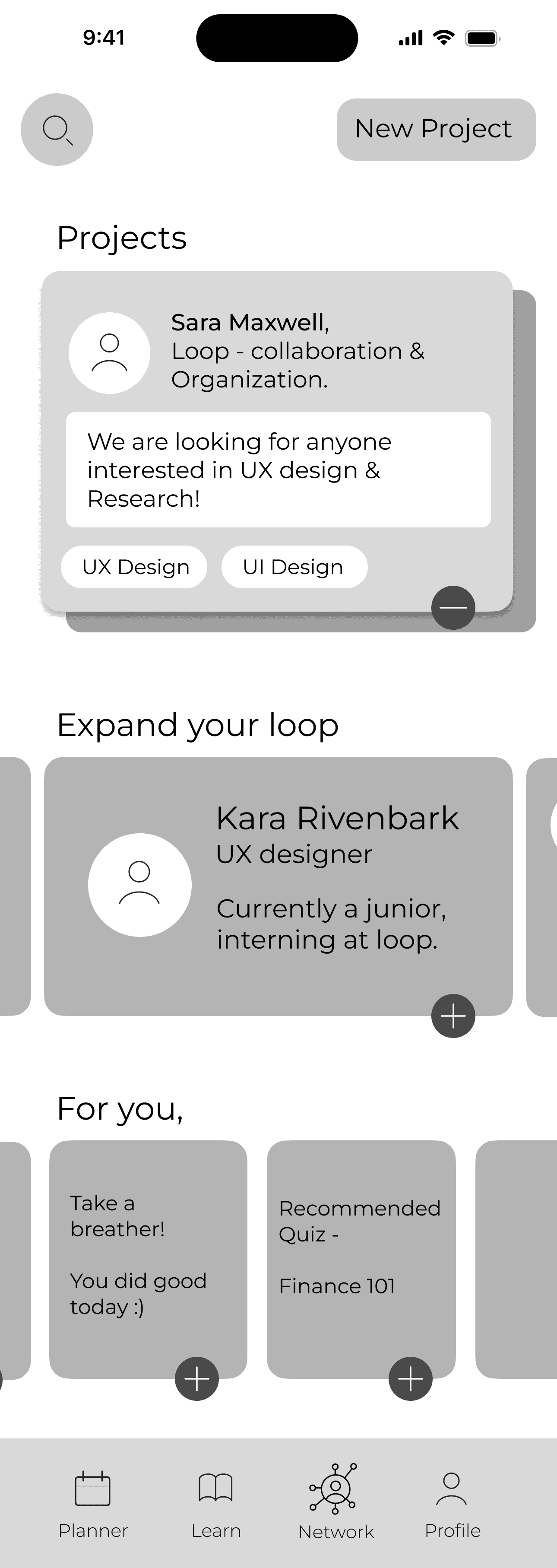
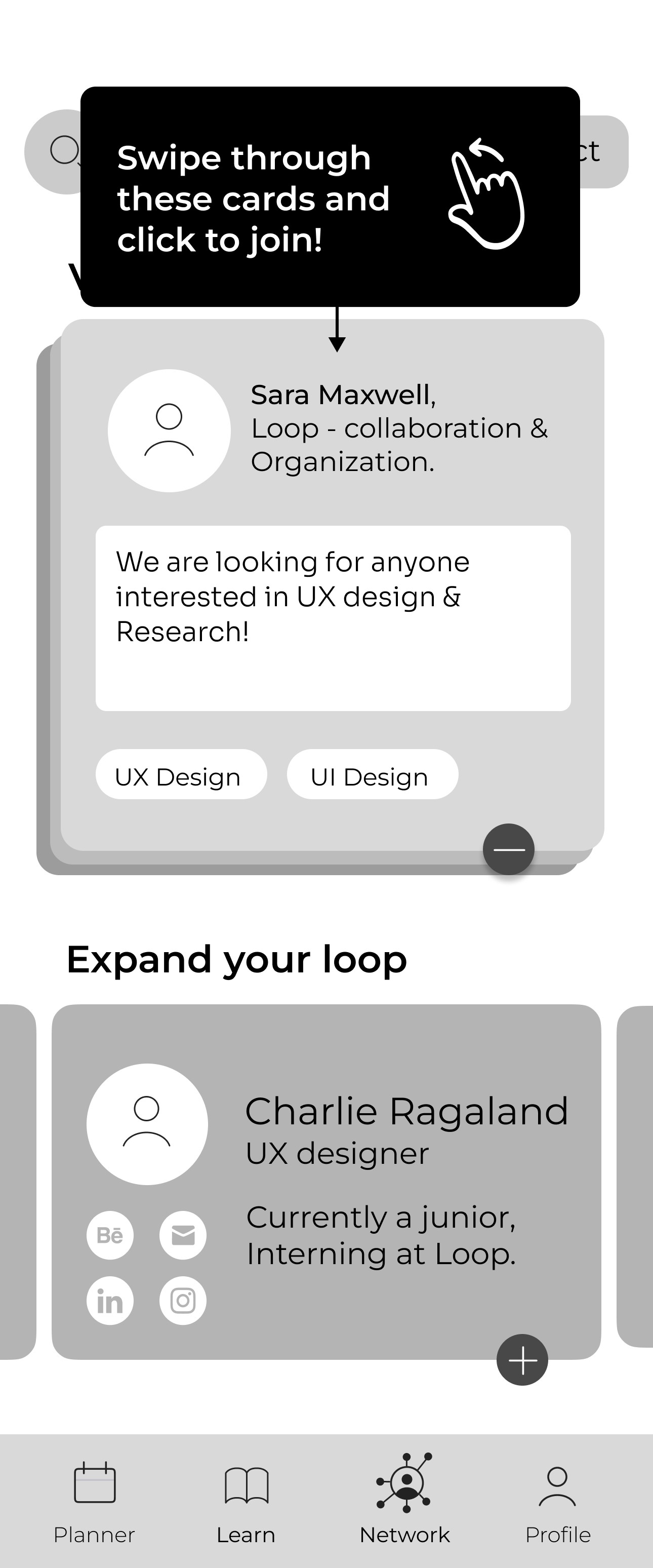
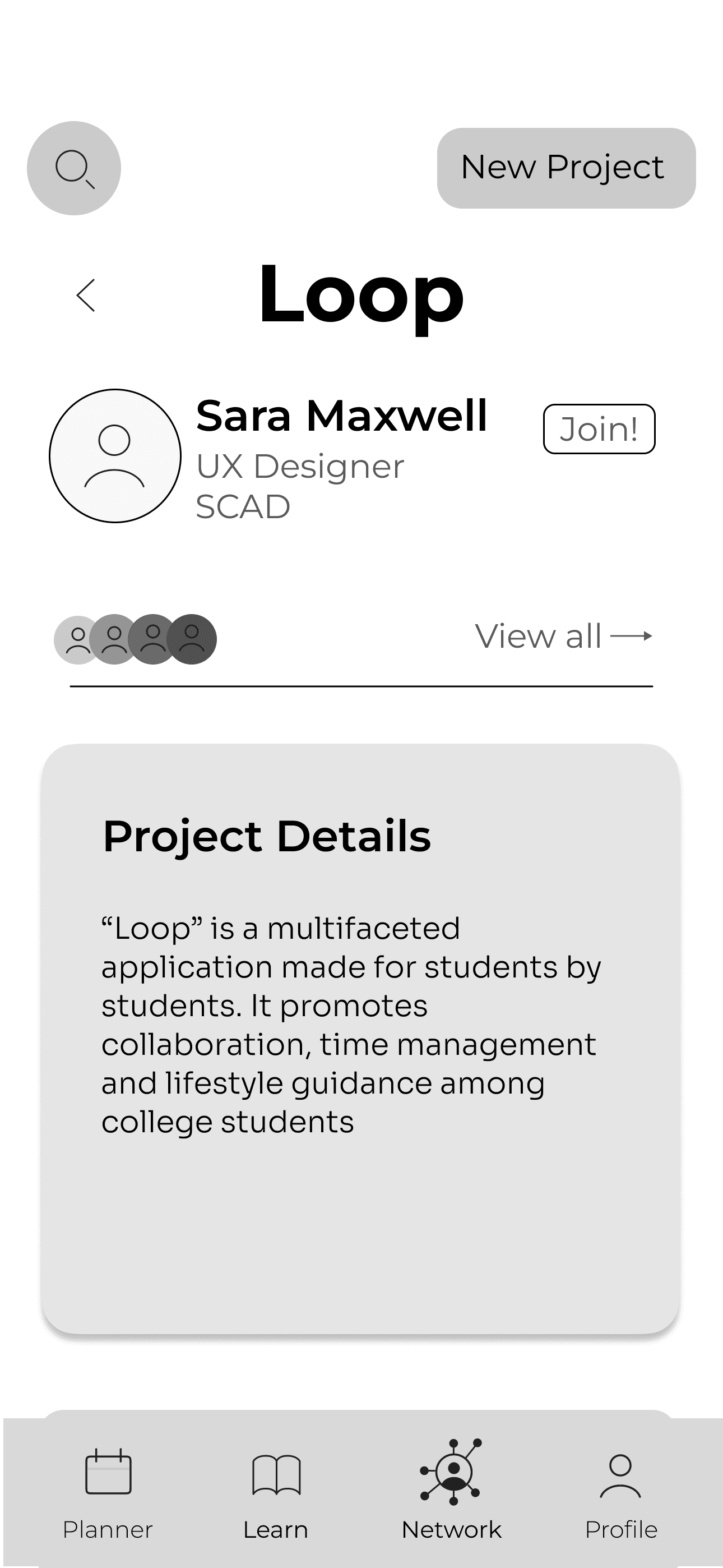
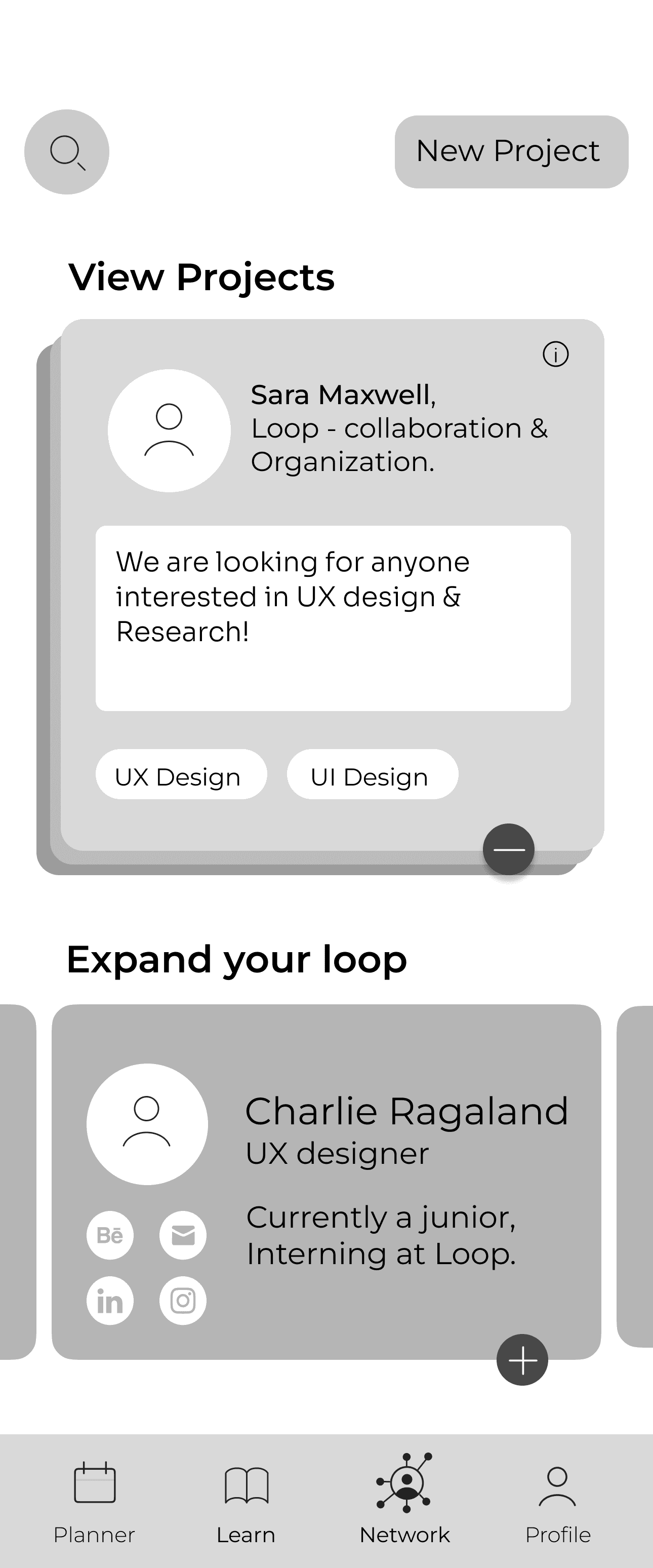
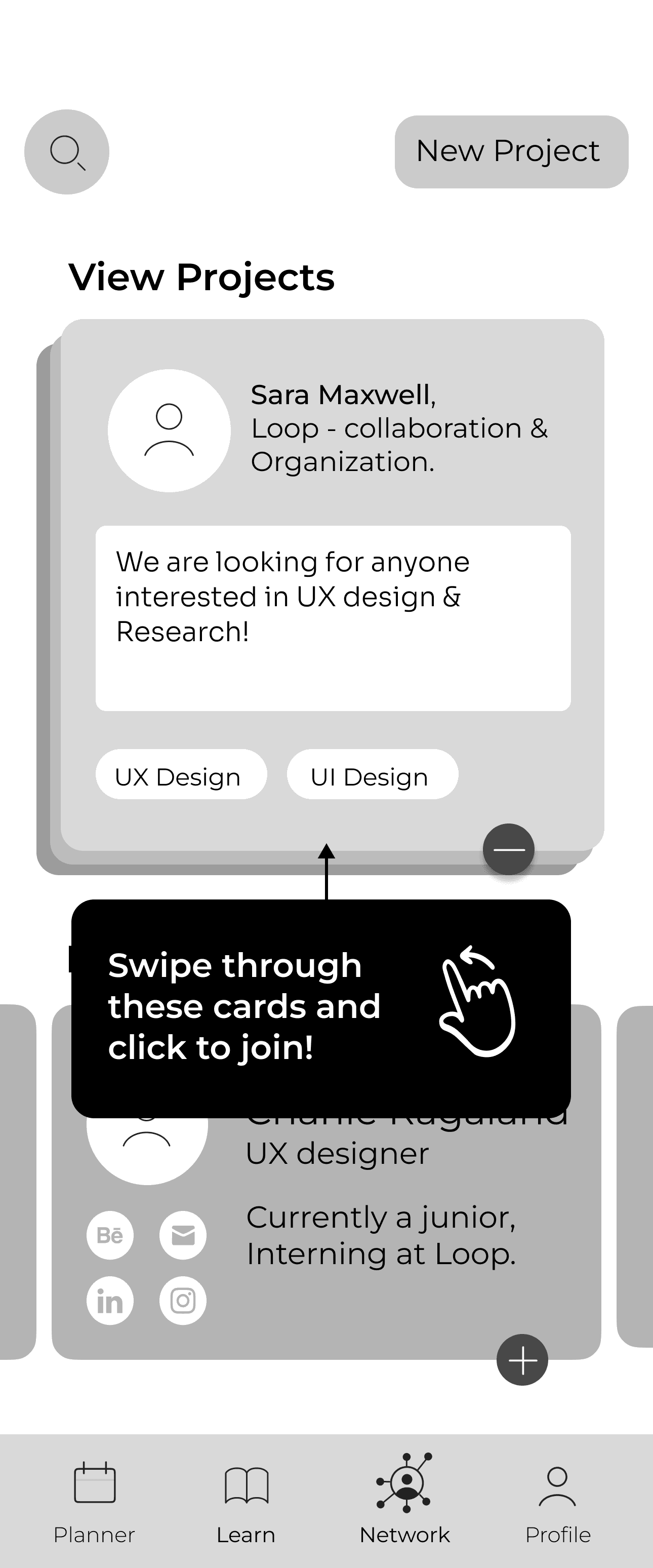
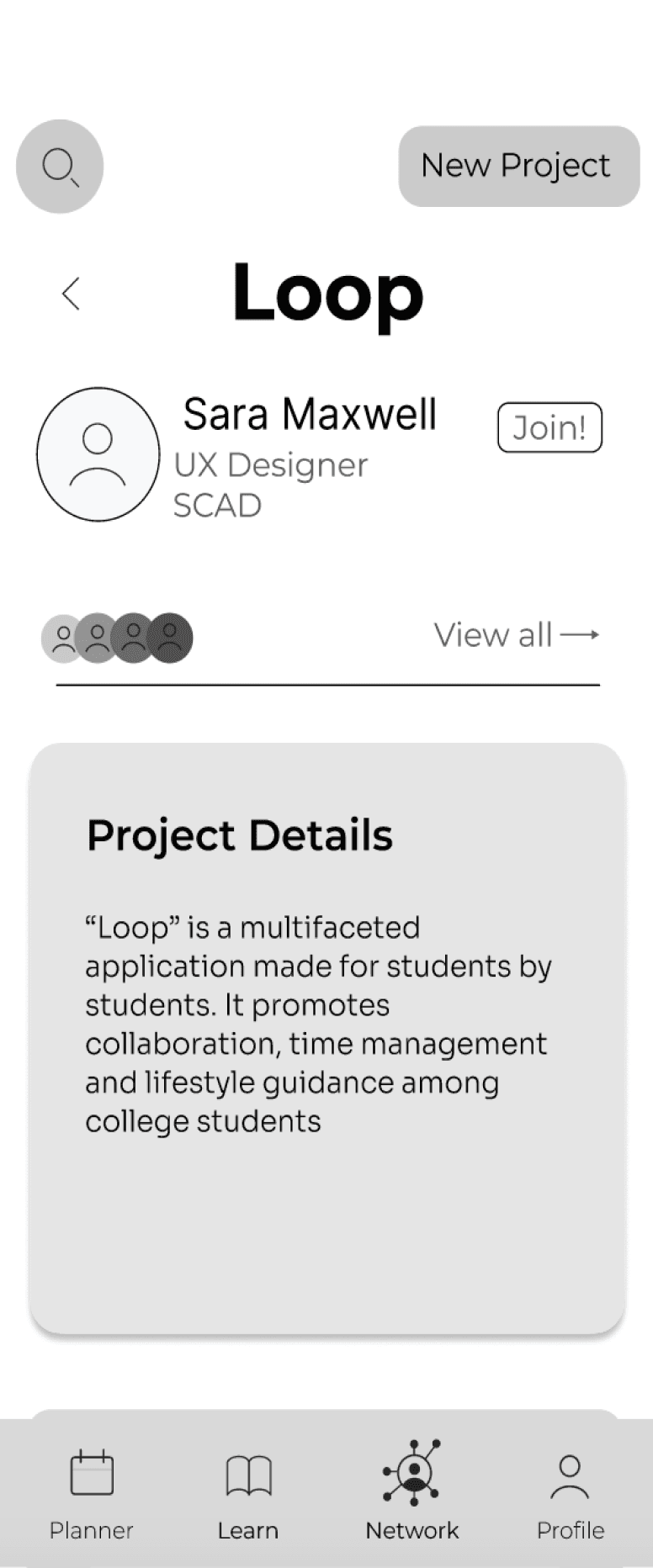
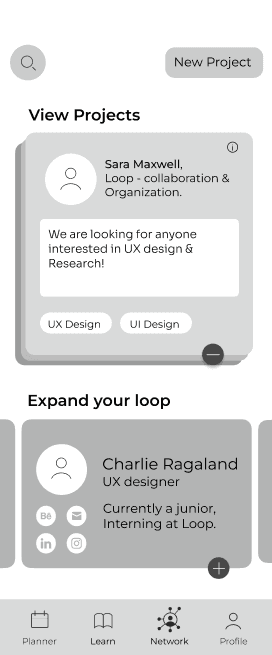
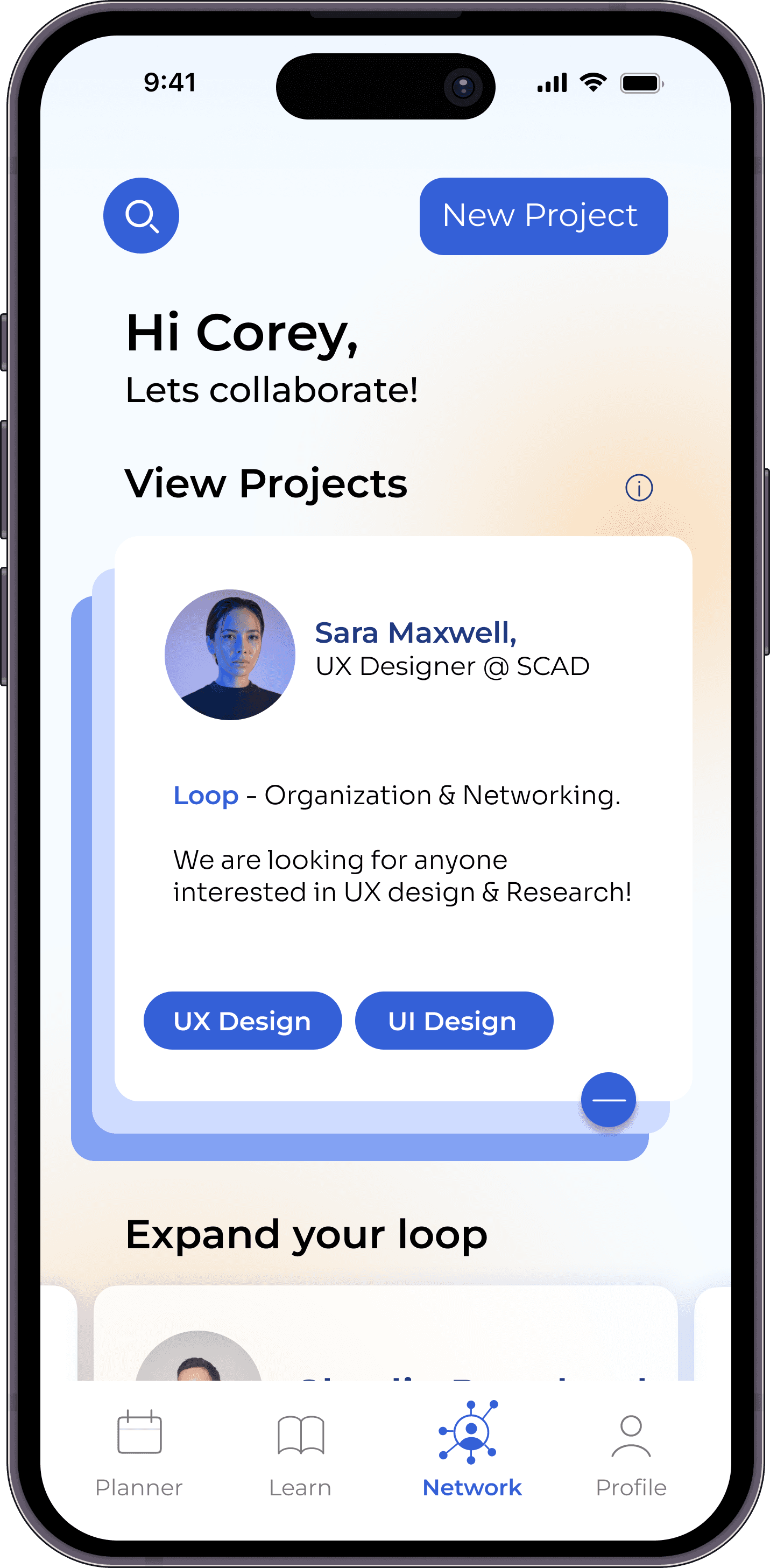
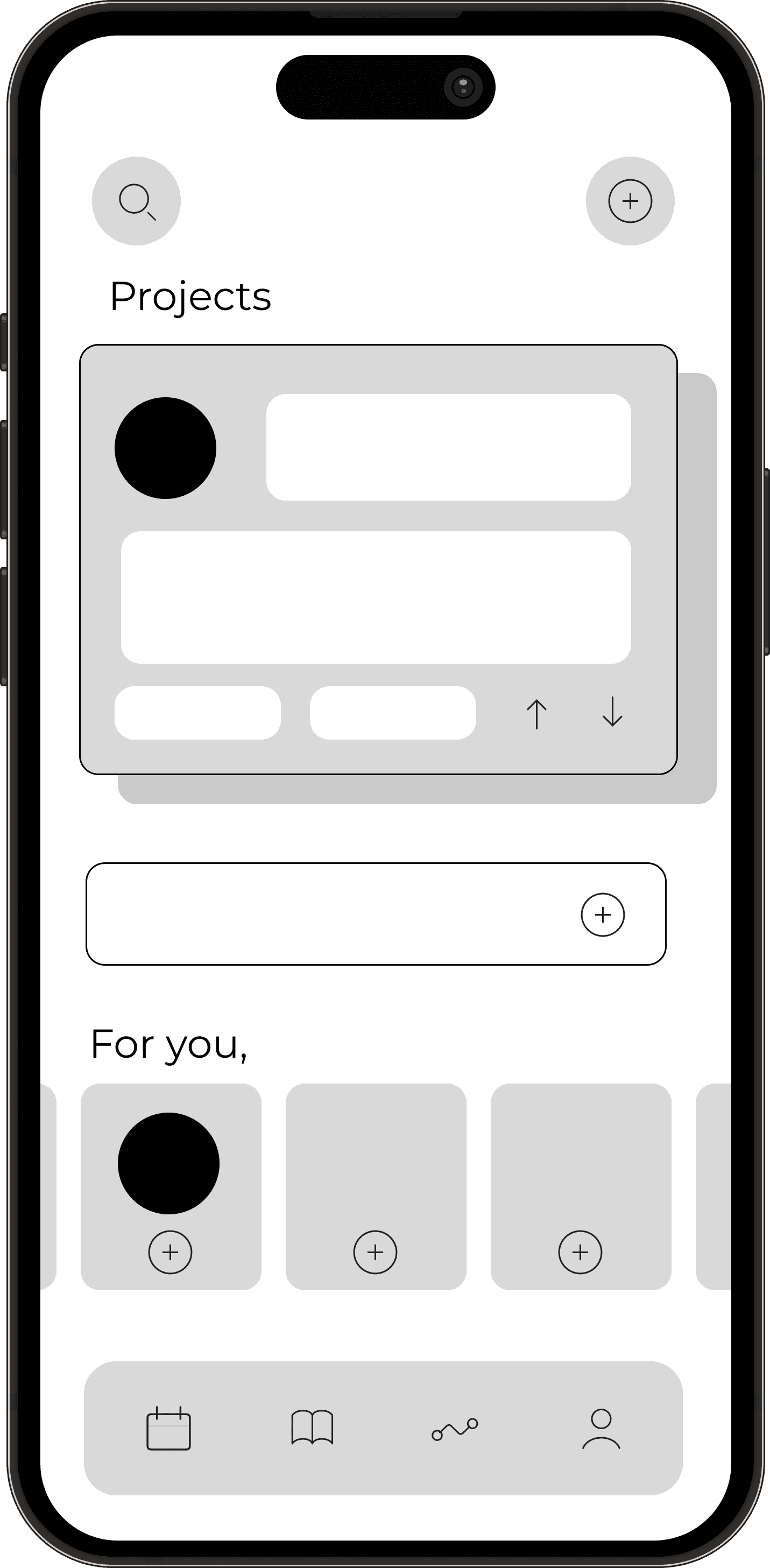
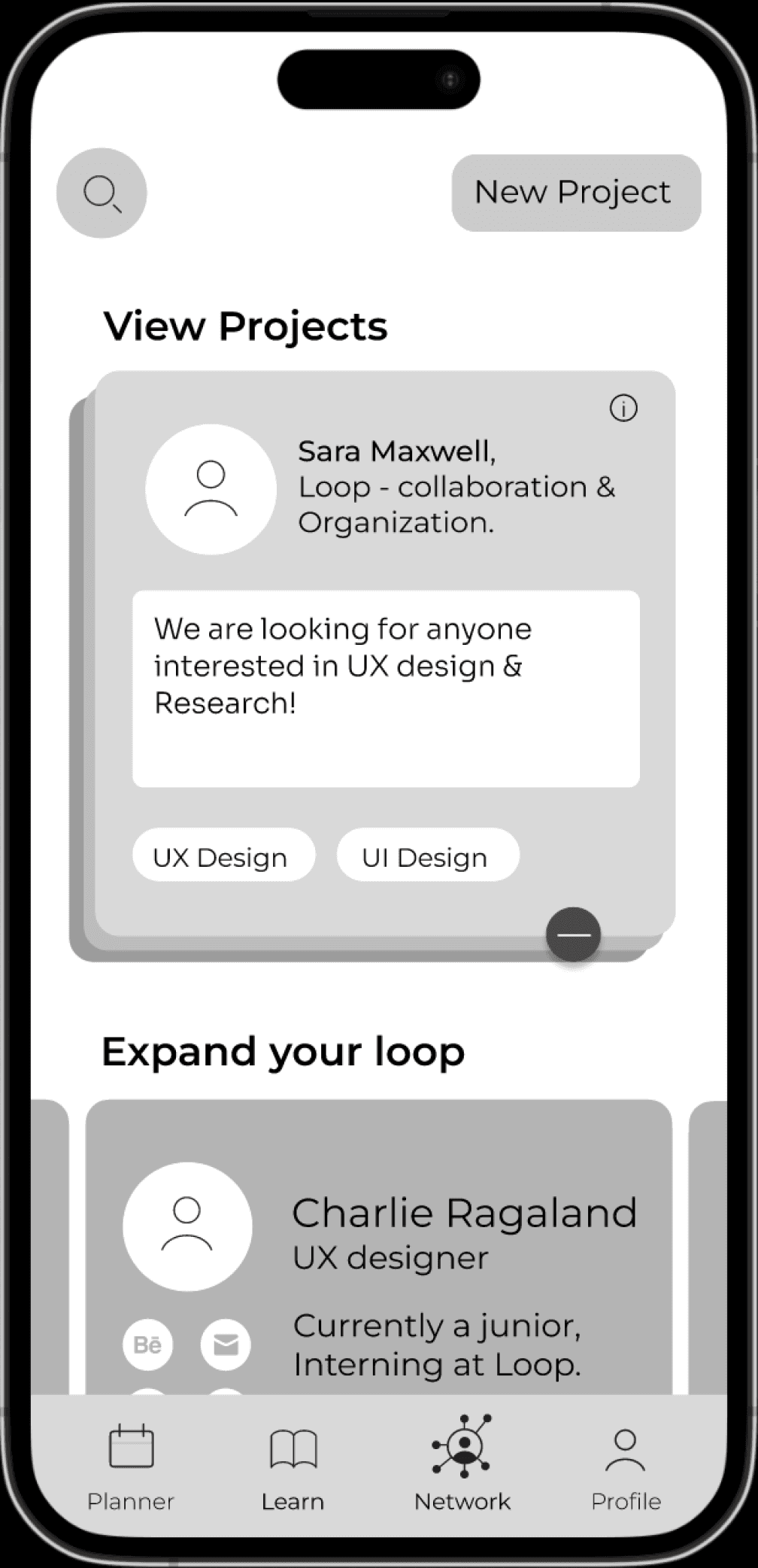
Network
Customize your suggestions by reducing recommendations for topics you’re not interested in.
Expand your Loop by adding recommended collaborators.
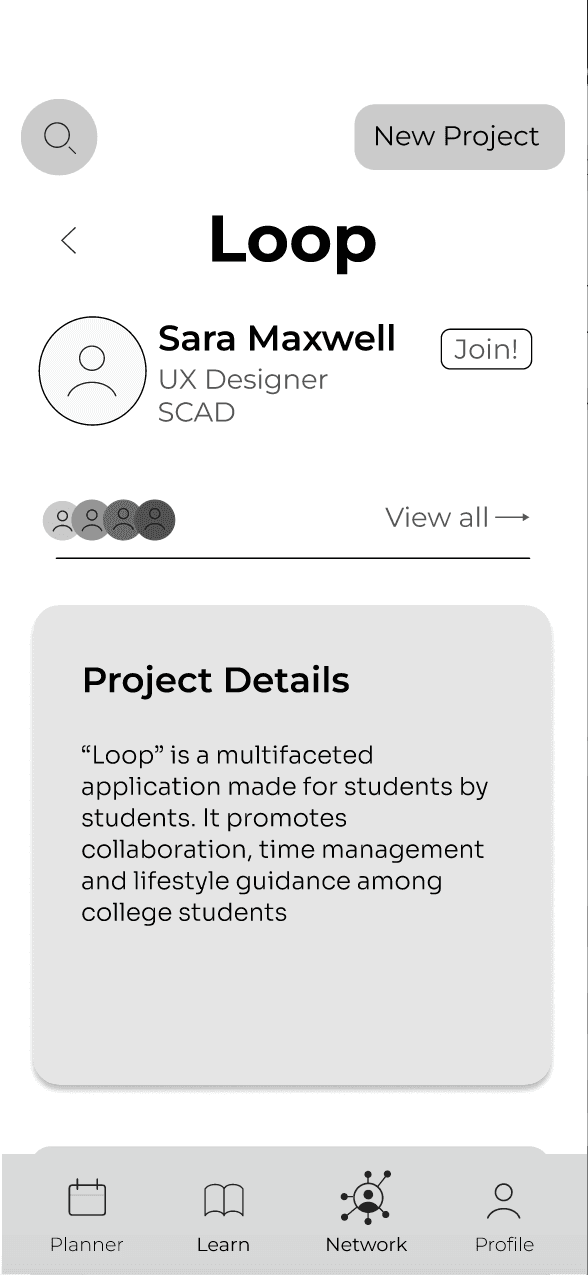
Join group projects & view important information such as project information, members & required roles.
Request to join group projects you’re interested in.

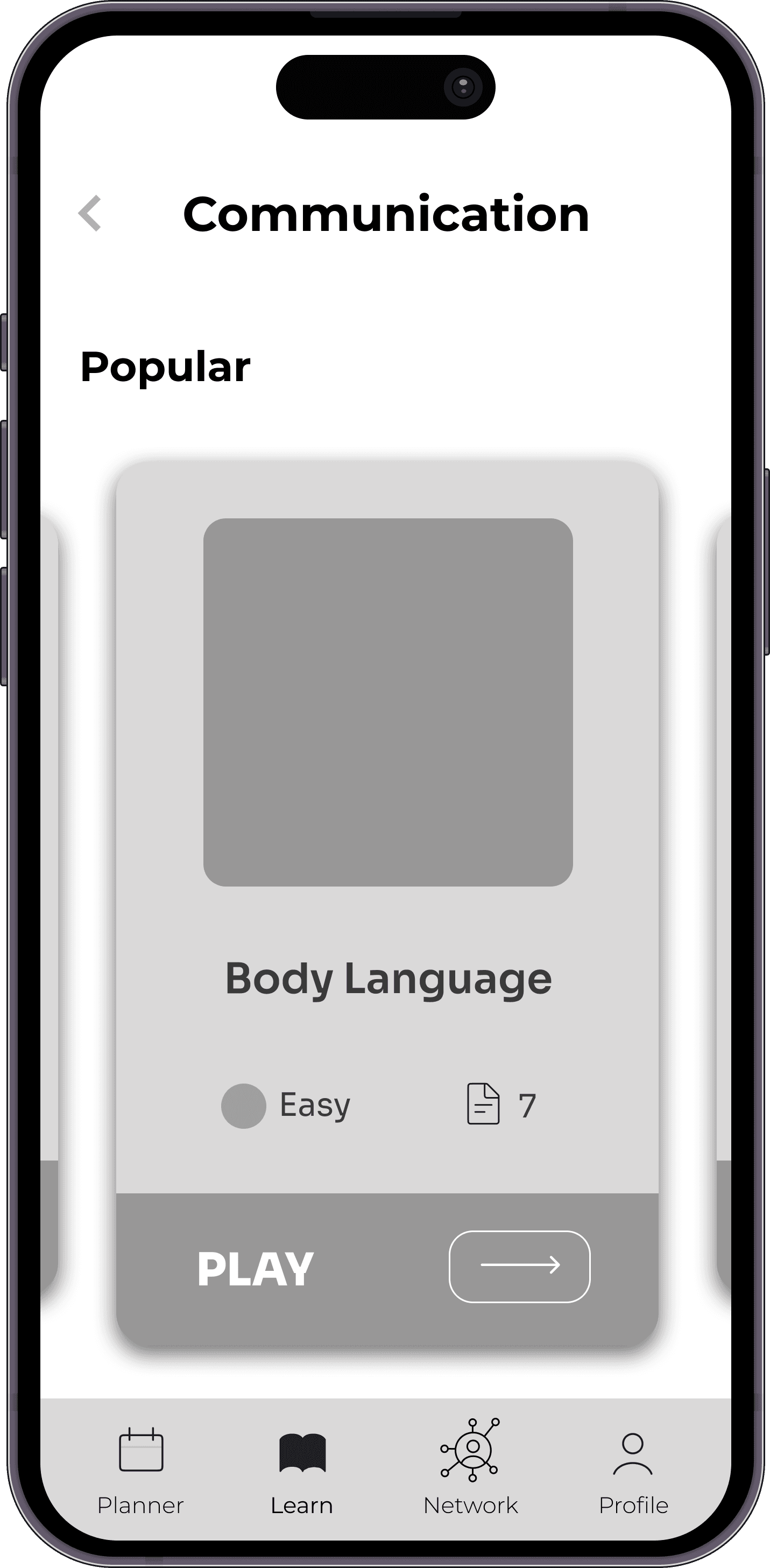
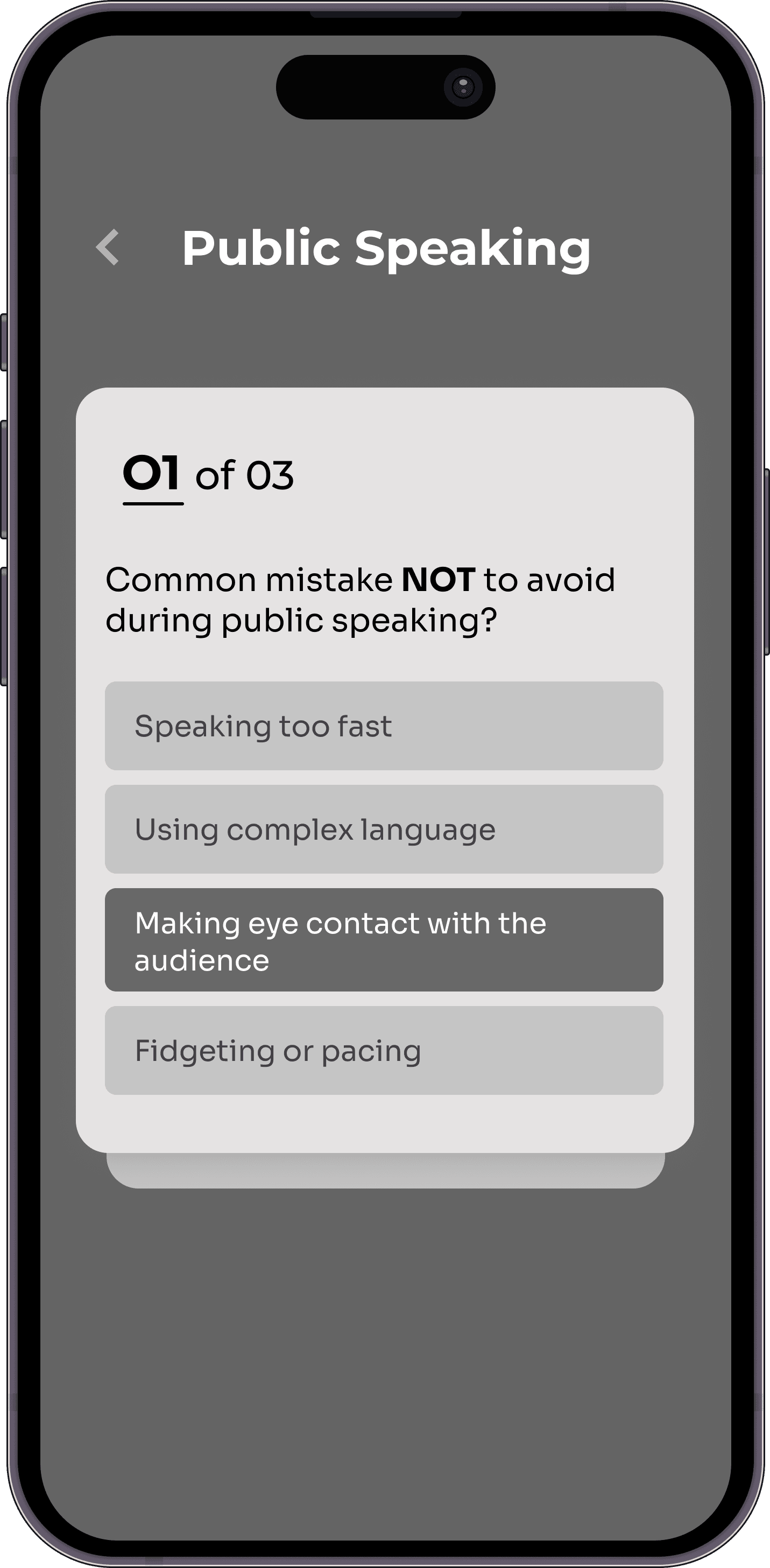
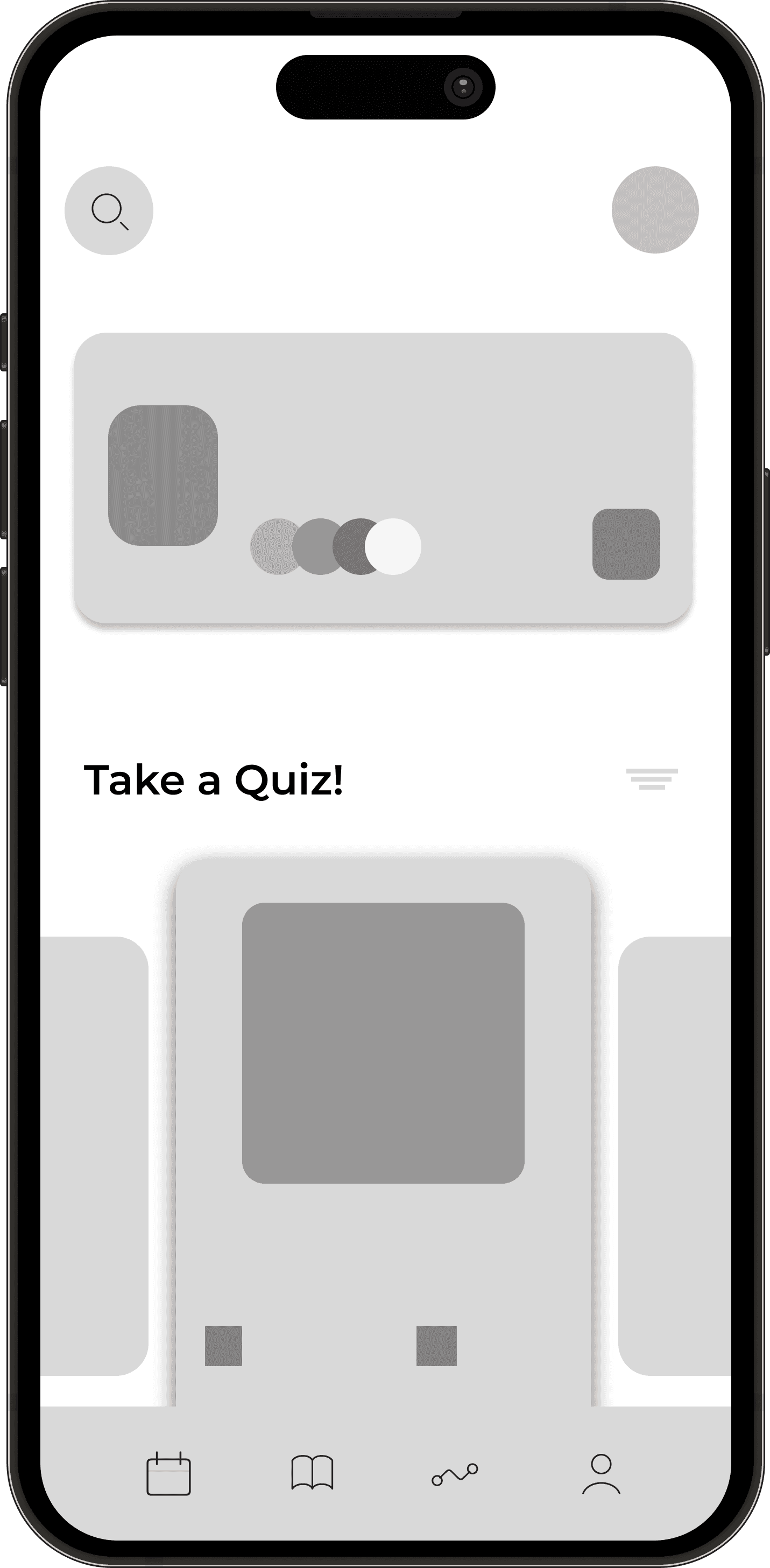
Learn
Join & View prompts for the day and pin it to your profile.
Take short and fun quizzes based on interpersonal skills to enhance your soft skills.
View flashcards & guided tutorials to effectively learn and gain confidence in unfamiliar topics.


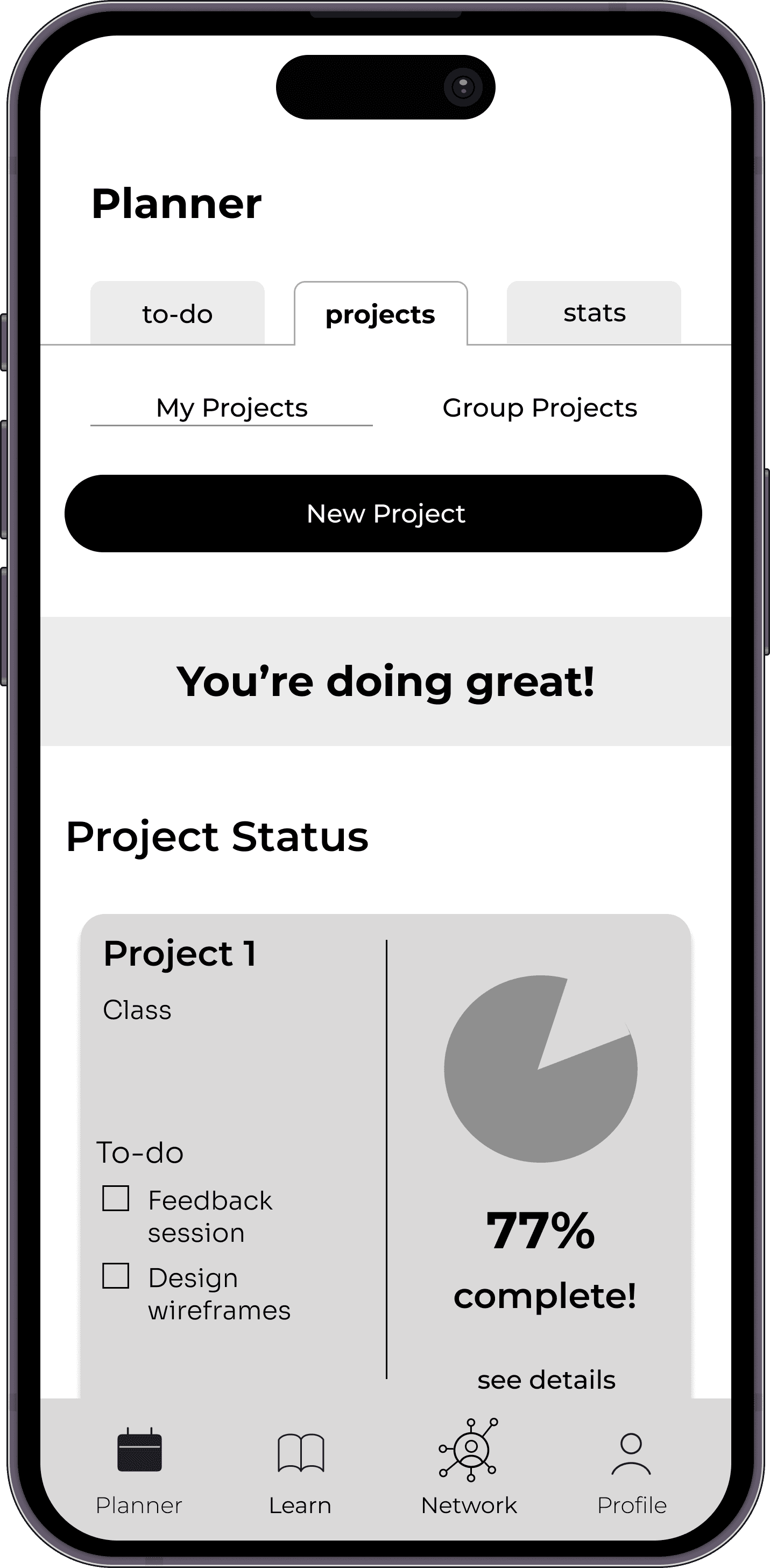
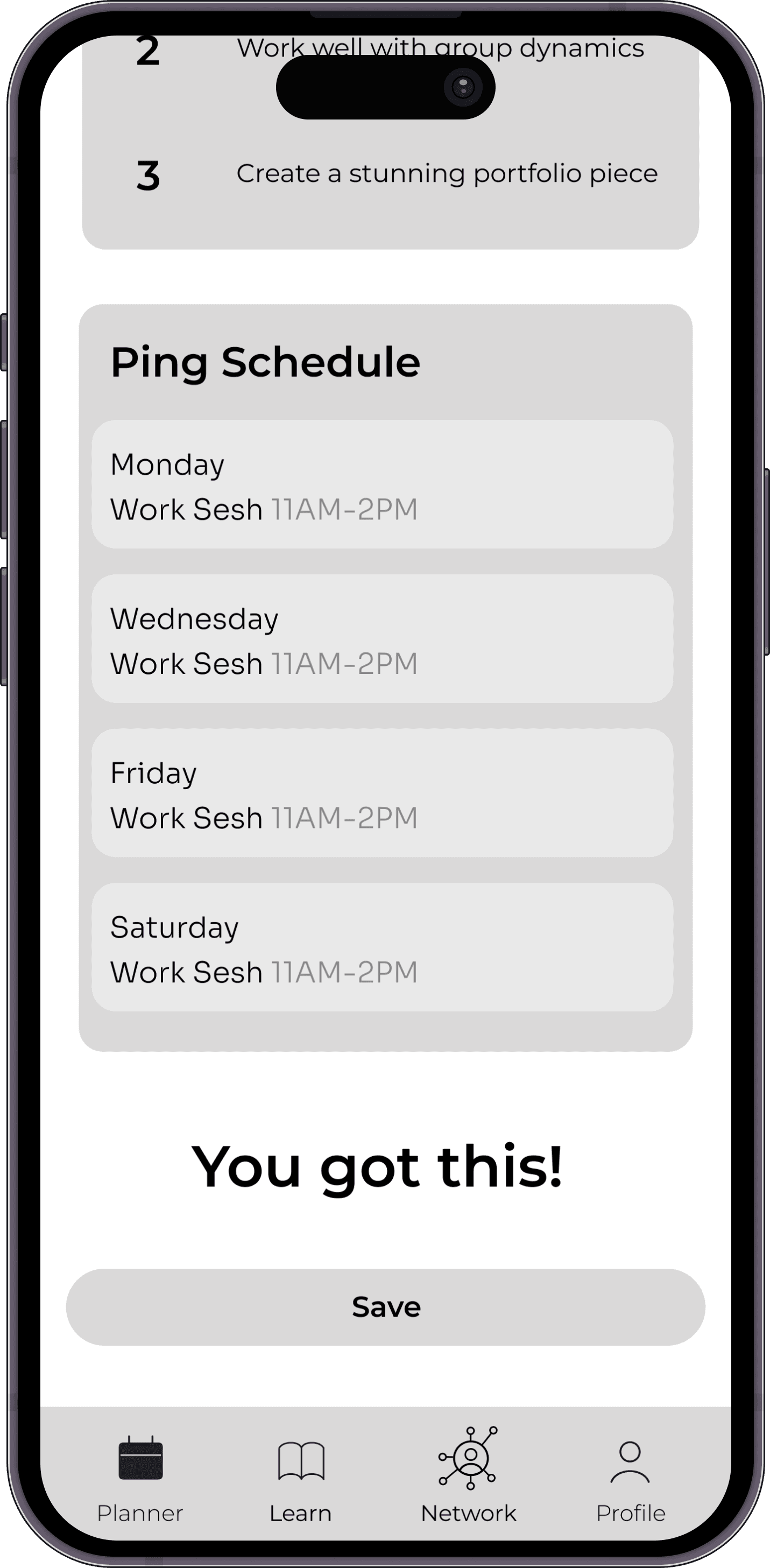
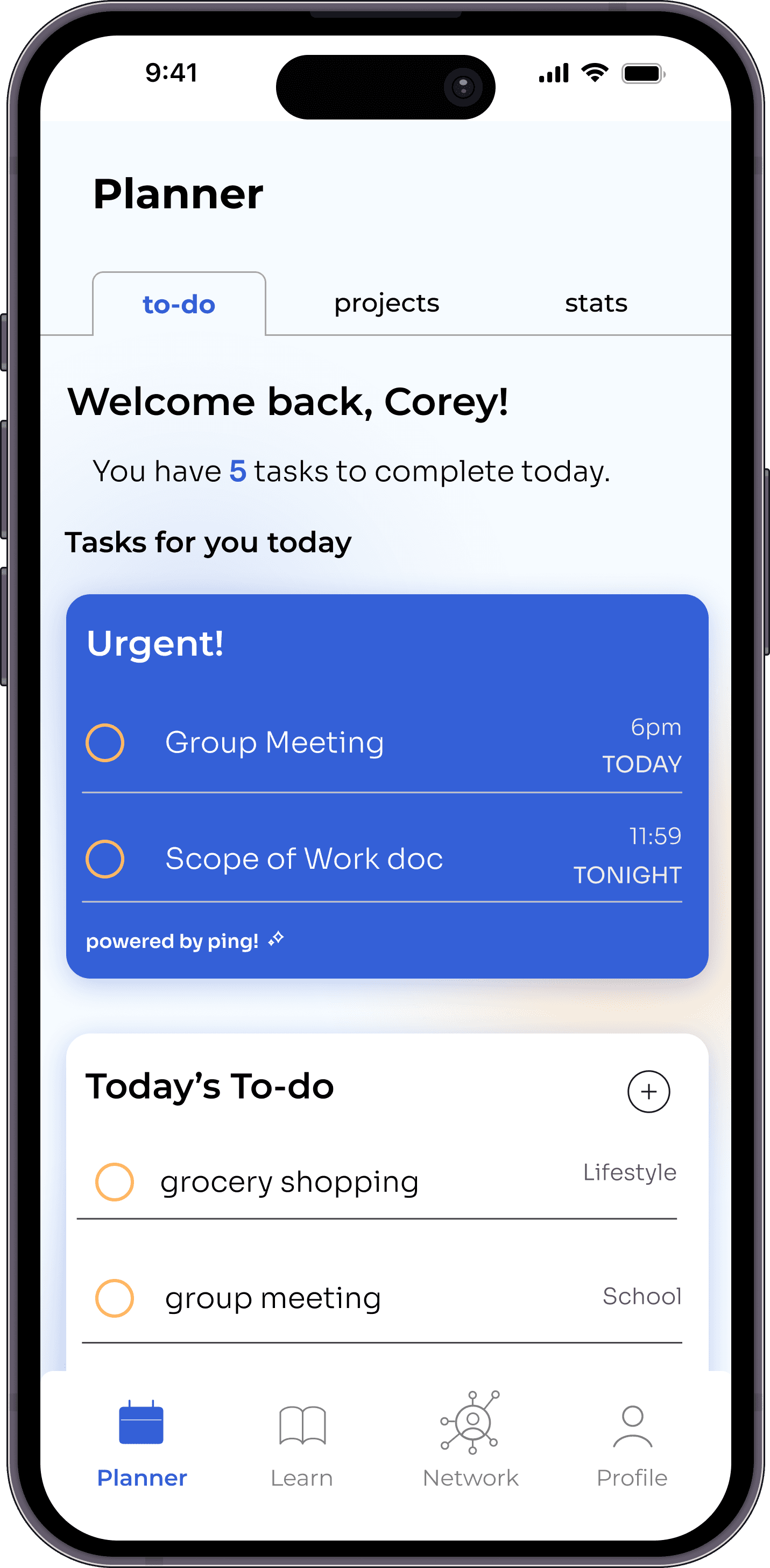
Planner
Curate your to-do lists according to your lifestyle to help keep your tasks organized.
Track your progress statistics for different projects to be on track.
View your overall schedule & the status of all of your projects at once to see how much you’ve completed.


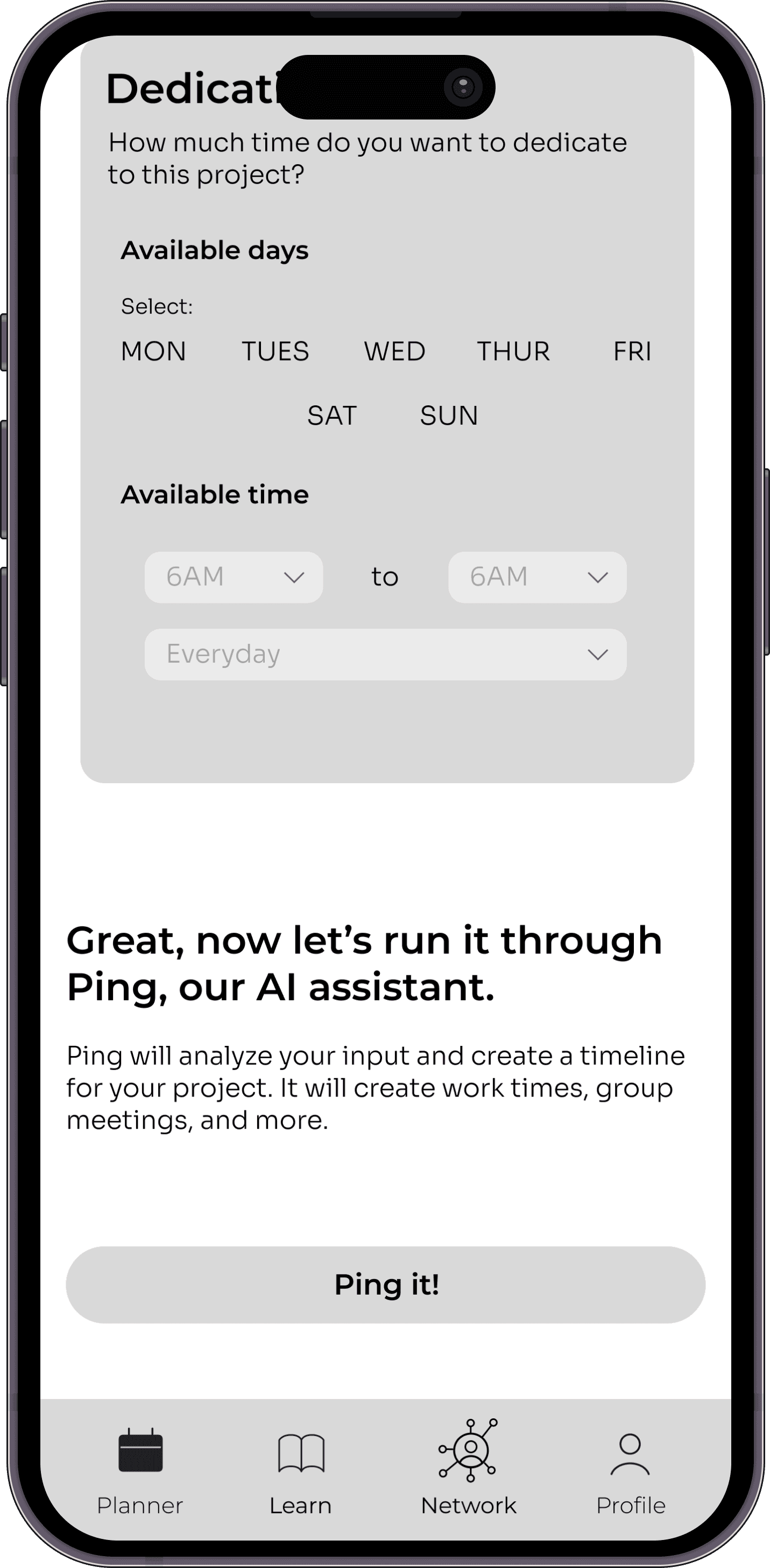
& Introducing
PING!
Your AI assistant that streamlines your planner.
Starting from $2.99/month











For college students,
by college students.
check out another project
01
Waypoint
MAR-JUN 2024
A reimagination of the airport experience
this is the bottom